Pricing cards
In the previous lesson, we learned how to use the basic cards in Tailwind. Now we will use this knowledge to create custom cards that will be used to build the pricing section.
Step 1 - add pricing section with a grid
Below the "Details" section, add another
"Pricing" section. Place a grid with
3 columns and lg breakpoint in it. Also, add a
heading.
<!-- Section: Pricing -->
<section class="mb-28 text-center">
<h3 class="mb-10 text-3xl font-semibold text-gray-700 dark:text-white">
Pricing
</h3>
<div class="grid gap-8 lg:grid-cols-3"></div>
</section>
<!-- Section: Pricing -->
Step 2 - add pricing cards
Now let's add empty cards containing only the header with the title.
<!-- Section: Pricing -->
<section class="mb-28 text-center">
<h3 class="mb-10 text-3xl font-semibold text-gray-700 dark:text-white">
Pricing
</h3>
<div class="grid gap-8 lg:grid-cols-3">
<!-- Card basic -->
<div
class="block rounded-lg bg-white text-center shadow-lg dark:bg-neutral-700">
<!-- Card header -->
<div
class="border-b-2 border-neutral-100 px-7 py-3 dark:border-neutral-600 dark:text-neutral-50">
<h5 class="mb-4 mt-4 text-lg font-semibold uppercase">Basic</h5>
</div>
</div>
<!-- Card basic-->
<!-- Card advanced -->
<div
class="block rounded-lg bg-white text-center shadow-lg dark:bg-neutral-700">
<!-- Card header -->
<div
class="border-b-2 border-neutral-100 px-7 py-3 dark:border-neutral-600 dark:text-neutral-50">
<h5 class="mb-4 mt-4 text-lg font-semibold uppercase">Advanced</h5>
</div>
</div>
<!-- Card advanced-->
<!-- Card enterprise -->
<div
class="block rounded-lg bg-white text-center shadow-lg dark:bg-neutral-700">
<!-- Card header -->
<div
class="border-b-2 border-neutral-100 px-7 py-3 dark:border-neutral-600 dark:text-neutral-50">
<h5 class="mb-4 mt-4 text-lg font-semibold uppercase">
Enterprise
</h5>
</div>
</div>
<!-- Card enterprise-->
</div>
</section>
<!-- Section: Pricing -->
Pricing
Basic
Advanced
Enterprise
Step 3 - add prices, buttons and lists
We have already learned all this in previous lessons, so there is no point in dwelling on it.
<!-- Card basic -->
<div
class="block rounded-lg bg-white text-center shadow-lg dark:bg-neutral-700">
<!-- Card header -->
<div
class="border-b-2 border-neutral-100 px-7 py-3 dark:border-neutral-600 dark:text-neutral-50">
<h5 class="mb-4 mt-4 text-lg font-semibold uppercase">Basic</h5>
<h4 class="mb-4">
<span class="text-3xl font-bold">$ 129</span>
<span class="text-gray-500 dark:text-gray-300">/year</span>
</h4>
<button
type="button"
class="mb-4 inline-block w-full rounded-full bg-primary-100 px-6 pb-2 pt-2.5 text-xs font-medium uppercase leading-normal text-primary-700 transition duration-150 ease-in-out hover:bg-primary-accent-100 focus:bg-primary-accent-100 focus:outline-none focus:ring-0 active:bg-primary-accent-200"
data-twe-ripple-init
data-twe-ripple-color="primary">
Buy
</button>
</div>
<!-- Card body -->
<div class="p-7">
<ul class="text-gray-700 dark:text-white">
<li class="mb-4 flex">
<svg
xmlns="http://www.w3.org/2000/svg"
fill="none"
viewBox="0 0 24 24"
stroke-width="1.5"
stroke="currentColor"
class="me-2 h-6 w-6 text-green-800">
<path
stroke-linecap="round"
stroke-linejoin="round"
d="M4.5 12.75l6 6 9-13.5" />
</svg>
<span>Unlimited updates</span>
</li>
<li class="mb-4 flex">
<svg
xmlns="http://www.w3.org/2000/svg"
fill="none"
viewBox="0 0 24 24"
stroke-width="1.5"
stroke="currentColor"
class="me-2 h-6 w-6 text-green-800">
<path
stroke-linecap="round"
stroke-linejoin="round"
d="M4.5 12.75l6 6 9-13.5" />
</svg>
<span>Git repository</span>
</li>
<li class="flex">
<svg
xmlns="http://www.w3.org/2000/svg"
fill="none"
viewBox="0 0 24 24"
stroke-width="1.5"
stroke="currentColor"
class="me-2 h-6 w-6 text-green-800">
<path
stroke-linecap="round"
stroke-linejoin="round"
d="M4.5 12.75l6 6 9-13.5" />
</svg>
<span>npm installations</span>
</li>
</ul>
</div>
</div>
<!-- Card basic-->
Basic
$ 129 /year
- Unlimited updates
- Git repository
- npm installations
Let's add similar content to the rest of the cards. Of course, you can customize the texts to your preferences.
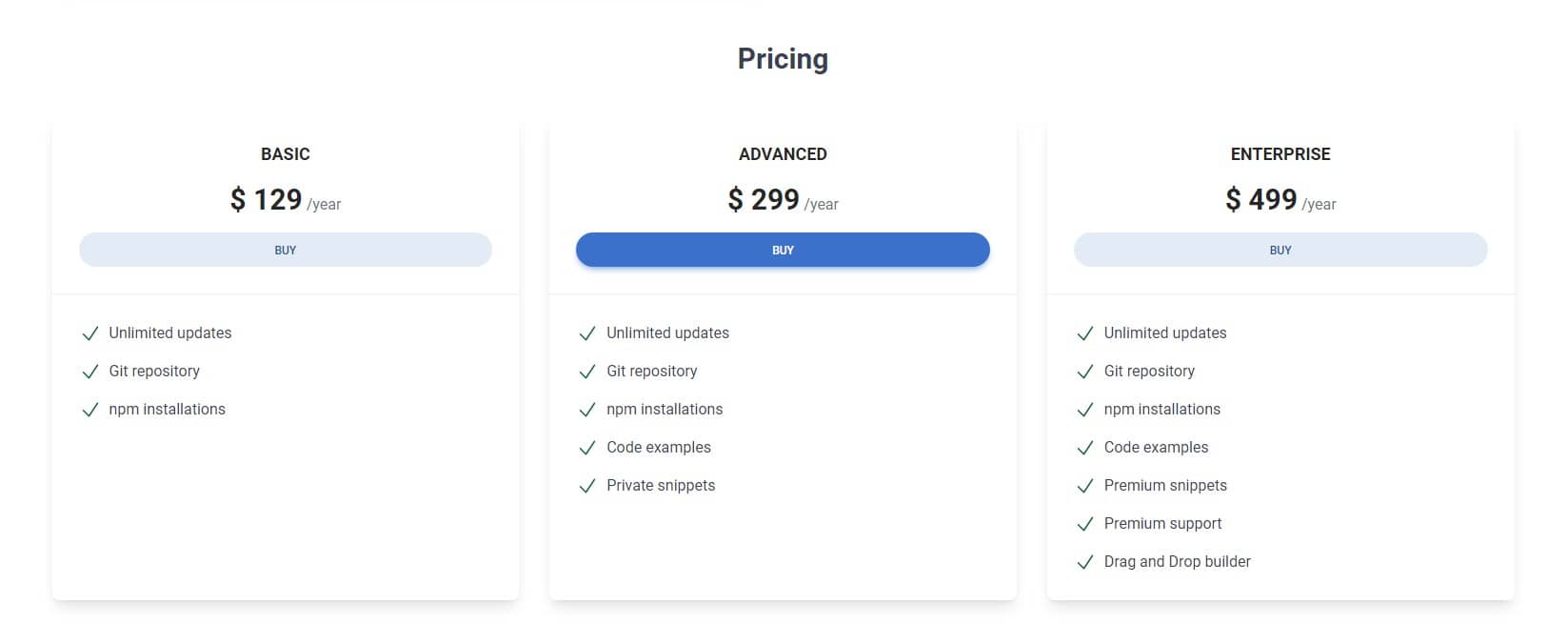
This is what the finished "Pricing" section should look like:
<!-- Section: Pricing -->
<section class="mb-28 text-center">
<h3 class="mb-10 text-3xl font-semibold text-gray-700 dark:text-white">
Pricing
</h3>
<div class="grid gap-8 lg:grid-cols-3">
<!-- Card basic -->
<div
class="block rounded-lg bg-white text-center shadow-lg dark:bg-neutral-700">
<!-- Card header -->
<div
class="border-b-2 border-neutral-100 px-7 py-3 dark:border-neutral-600 dark:text-neutral-50">
<h5 class="mb-4 mt-4 text-lg font-semibold uppercase">Basic</h5>
<h4 class="mb-4">
<span class="text-3xl font-bold">$ 129</span>
<span class="text-gray-500 dark:text-gray-300">/year</span>
</h4>
<button
type="button"
class="mb-4 inline-block w-full rounded-full bg-primary-100 px-6 pb-2 pt-2.5 text-xs font-medium uppercase leading-normal text-primary-700 transition duration-150 ease-in-out hover:bg-primary-accent-100 focus:bg-primary-accent-100 focus:outline-none focus:ring-0 active:bg-primary-accent-200"
data-twe-ripple-init
data-twe-ripple-color="primary">
Buy
</button>
</div>
<!-- Card body -->
<div class="p-7">
<ul class="text-gray-700 dark:text-white">
<li class="mb-4 flex">
<svg
xmlns="http://www.w3.org/2000/svg"
fill="none"
viewBox="0 0 24 24"
stroke-width="1.5"
stroke="currentColor"
class="me-2 h-6 w-6 text-green-800">
<path
stroke-linecap="round"
stroke-linejoin="round"
d="M4.5 12.75l6 6 9-13.5" />
</svg>
<span>Unlimited updates</span>
</li>
<li class="mb-4 flex">
<svg
xmlns="http://www.w3.org/2000/svg"
fill="none"
viewBox="0 0 24 24"
stroke-width="1.5"
stroke="currentColor"
class="me-2 h-6 w-6 text-green-800">
<path
stroke-linecap="round"
stroke-linejoin="round"
d="M4.5 12.75l6 6 9-13.5" />
</svg>
<span>Git repository</span>
</li>
<li class="flex">
<svg
xmlns="http://www.w3.org/2000/svg"
fill="none"
viewBox="0 0 24 24"
stroke-width="1.5"
stroke="currentColor"
class="me-2 h-6 w-6 text-green-800">
<path
stroke-linecap="round"
stroke-linejoin="round"
d="M4.5 12.75l6 6 9-13.5" />
</svg>
<span>npm installations</span>
</li>
</ul>
</div>
</div>
<!-- Card basic-->
<!-- Card advanced -->
<div
class="block rounded-lg bg-white text-center shadow-lg dark:bg-neutral-700">
<!-- Card header -->
<div
class="border-b-2 border-neutral-100 px-7 py-3 dark:border-neutral-600 dark:text-neutral-50">
<h5 class="mb-4 mt-4 text-lg font-semibold uppercase">Advanced</h5>
<h4 class="mb-4">
<span class="text-3xl font-bold">$ 299</span>
<span class="text-gray-500 dark:text-gray-300">/year</span>
</h4>
<button
type="button"
class="mb-4 inline-block w-full rounded-full bg-primary px-6 pb-2 pt-2.5 text-xs font-medium uppercase leading-normal text-white shadow-[0_4px_9px_-4px_#3b71ca] transition duration-150 ease-in-out hover:bg-primary-600 hover:shadow-[0_8px_9px_-4px_rgba(59,113,202,0.3),0_4px_18px_0_rgba(59,113,202,0.2)] focus:bg-primary-600 focus:shadow-[0_8px_9px_-4px_rgba(59,113,202,0.3),0_4px_18px_0_rgba(59,113,202,0.2)] focus:outline-none focus:ring-0 active:bg-primary-700 active:shadow-[0_8px_9px_-4px_rgba(59,113,202,0.3),0_4px_18px_0_rgba(59,113,202,0.2)]"
data-twe-ripple-init
data-twe-ripple-color="light">
Buy
</button>
</div>
<!-- Card body -->
<div class="p-7">
<ul class="text-gray-700 dark:text-white">
<li class="mb-4 flex">
<svg
xmlns="http://www.w3.org/2000/svg"
fill="none"
viewBox="0 0 24 24"
stroke-width="1.5"
stroke="currentColor"
class="me-2 h-6 w-6 text-green-800">
<path
stroke-linecap="round"
stroke-linejoin="round"
d="M4.5 12.75l6 6 9-13.5" />
</svg>
<span>Unlimited updates</span>
</li>
<li class="mb-4 flex">
<svg
xmlns="http://www.w3.org/2000/svg"
fill="none"
viewBox="0 0 24 24"
stroke-width="1.5"
stroke="currentColor"
class="me-2 h-6 w-6 text-green-800">
<path
stroke-linecap="round"
stroke-linejoin="round"
d="M4.5 12.75l6 6 9-13.5" />
</svg>
<span>Git repository</span>
</li>
<li class="mb-4 flex">
<svg
xmlns="http://www.w3.org/2000/svg"
fill="none"
viewBox="0 0 24 24"
stroke-width="1.5"
stroke="currentColor"
class="me-2 h-6 w-6 text-green-800">
<path
stroke-linecap="round"
stroke-linejoin="round"
d="M4.5 12.75l6 6 9-13.5" />
</svg>
<span>npm installations</span>
</li>
<li class="mb-4 flex">
<svg
xmlns="http://www.w3.org/2000/svg"
fill="none"
viewBox="0 0 24 24"
stroke-width="1.5"
stroke="currentColor"
class="me-2 h-6 w-6 text-green-800">
<path
stroke-linecap="round"
stroke-linejoin="round"
d="M4.5 12.75l6 6 9-13.5" />
</svg>
<span>Code examples</span>
</li>
<li class="flex">
<svg
xmlns="http://www.w3.org/2000/svg"
fill="none"
viewBox="0 0 24 24"
stroke-width="1.5"
stroke="currentColor"
class="me-2 h-6 w-6 text-green-800">
<path
stroke-linecap="round"
stroke-linejoin="round"
d="M4.5 12.75l6 6 9-13.5" />
</svg>
<span>Private snippets</span>
</li>
</ul>
</div>
</div>
<!-- Card advanced-->
<!-- Card enterprise -->
<div
class="block rounded-lg bg-white text-center shadow-lg dark:bg-neutral-700">
<!-- Card header -->
<div
class="border-b-2 border-neutral-100 px-7 py-3 dark:border-neutral-600 dark:text-neutral-50">
<h5 class="mb-4 mt-4 text-lg font-semibold uppercase">
Enterprise
</h5>
<h4 class="mb-4">
<span class="text-3xl font-bold">$ 499</span>
<span class="text-gray-500 dark:text-gray-300">/year</span>
</h4>
<button
type="button"
class="mb-4 inline-block w-full rounded-full bg-primary-100 px-6 pb-2 pt-2.5 text-xs font-medium uppercase leading-normal text-primary-700 transition duration-150 ease-in-out hover:bg-primary-accent-100 focus:bg-primary-accent-100 focus:outline-none focus:ring-0 active:bg-primary-accent-200"
data-twe-ripple-init
data-twe-ripple-color="primary">
Buy
</button>
</div>
<!-- Card body -->
<div class="p-7">
<ul class="text-gray-700 dark:text-white">
<li class="mb-4 flex">
<svg
xmlns="http://www.w3.org/2000/svg"
fill="none"
viewBox="0 0 24 24"
stroke-width="1.5"
stroke="currentColor"
class="me-2 h-6 w-6 text-green-800">
<path
stroke-linecap="round"
stroke-linejoin="round"
d="M4.5 12.75l6 6 9-13.5" />
</svg>
<span>Unlimited updates</span>
</li>
<li class="mb-4 flex">
<svg
xmlns="http://www.w3.org/2000/svg"
fill="none"
viewBox="0 0 24 24"
stroke-width="1.5"
stroke="currentColor"
class="me-2 h-6 w-6 text-green-800">
<path
stroke-linecap="round"
stroke-linejoin="round"
d="M4.5 12.75l6 6 9-13.5" />
</svg>
<span>Git repository</span>
</li>
<li class="mb-4 flex">
<svg
xmlns="http://www.w3.org/2000/svg"
fill="none"
viewBox="0 0 24 24"
stroke-width="1.5"
stroke="currentColor"
class="me-2 h-6 w-6 text-green-800">
<path
stroke-linecap="round"
stroke-linejoin="round"
d="M4.5 12.75l6 6 9-13.5" />
</svg>
<span>npm installations</span>
</li>
<li class="mb-4 flex">
<svg
xmlns="http://www.w3.org/2000/svg"
fill="none"
viewBox="0 0 24 24"
stroke-width="1.5"
stroke="currentColor"
class="me-2 h-6 w-6 text-green-800">
<path
stroke-linecap="round"
stroke-linejoin="round"
d="M4.5 12.75l6 6 9-13.5" />
</svg>
<span>Code examples</span>
</li>
<li class="mb-4 flex">
<svg
xmlns="http://www.w3.org/2000/svg"
fill="none"
viewBox="0 0 24 24"
stroke-width="1.5"
stroke="currentColor"
class="me-2 h-6 w-6 text-green-800">
<path
stroke-linecap="round"
stroke-linejoin="round"
d="M4.5 12.75l6 6 9-13.5" />
</svg>
<span>Premium snippets</span>
</li>
<li class="mb-4 flex">
<svg
xmlns="http://www.w3.org/2000/svg"
fill="none"
viewBox="0 0 24 24"
stroke-width="1.5"
stroke="currentColor"
class="me-2 h-6 w-6 text-green-800">
<path
stroke-linecap="round"
stroke-linejoin="round"
d="M4.5 12.75l6 6 9-13.5" />
</svg>
<span>Premium support</span>
</li>
<li class="flex">
<svg
xmlns="http://www.w3.org/2000/svg"
fill="none"
viewBox="0 0 24 24"
stroke-width="1.5"
stroke="currentColor"
class="me-2 h-6 w-6 text-green-800">
<path
stroke-linecap="round"
stroke-linejoin="round"
d="M4.5 12.75l6 6 9-13.5" />
</svg>
<span>Drag and Drop builder</span>
</li>
</ul>
</div>
</div>
<!-- Card enterprise-->
</div>
</section>
<!-- Section: Pricing -->


About author
Michal Szymanski
Co Founder at TW Elements and MDBootstrap / Listed in Forbes „30 under 30" / Open-source enthusiast / Dancer, nerd & book lover.
Author of hundreds of articles on programming, business, marketing and productivity. In the past, an educator working with troubled youth in orphanages and correctional facilities.