Icons on Dark Background
Screenshot
Get the code

Stats with Icons
Screenshot
Get the code

Stats with Descriptions
Screenshot
Get the code

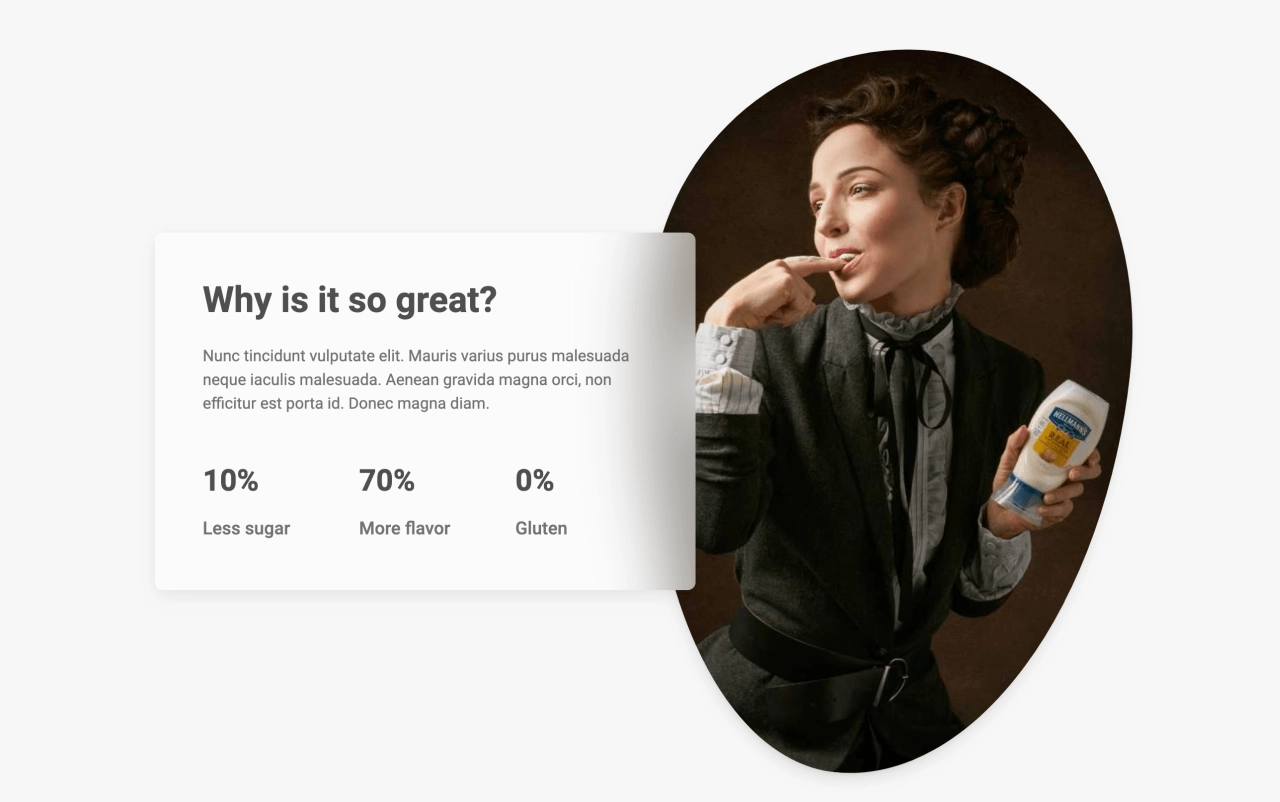
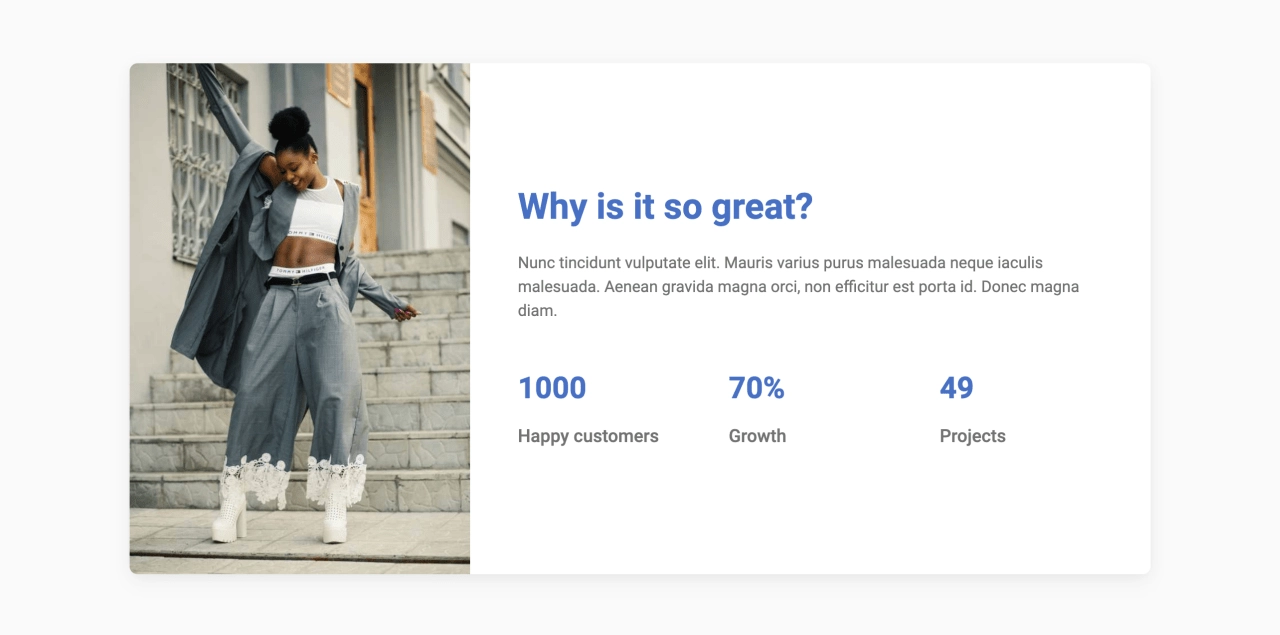
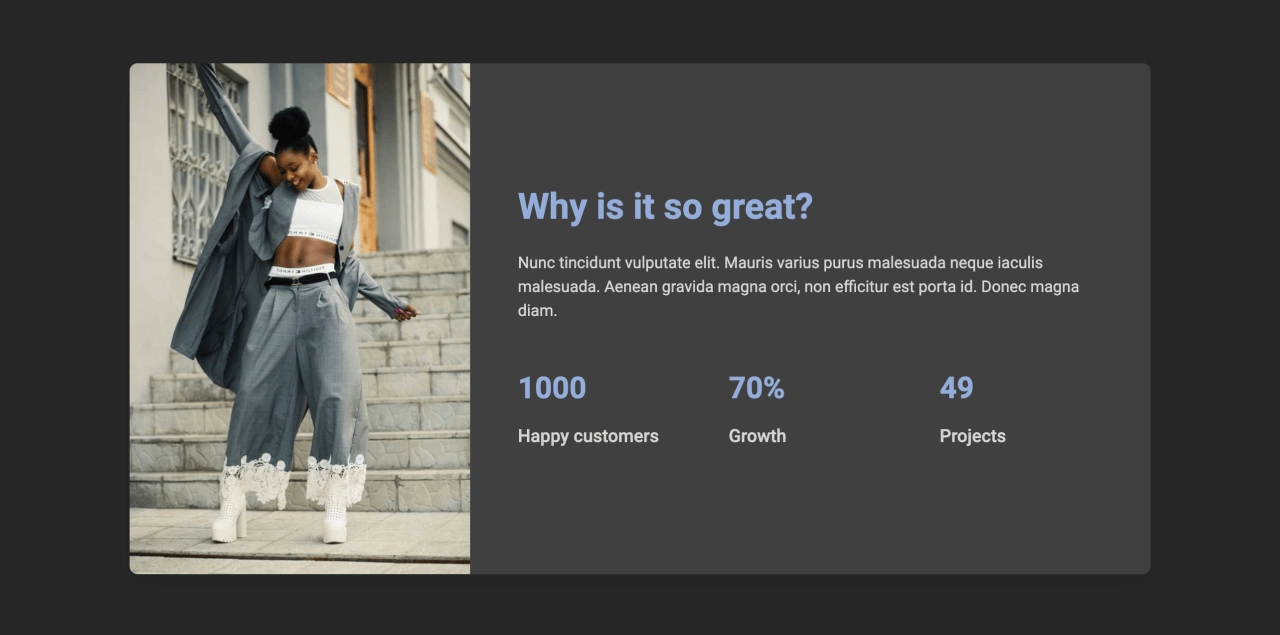
Stats Section with Image
Screenshot
Get the code

Stats in Three Separate Cards
Screenshot
Get the code

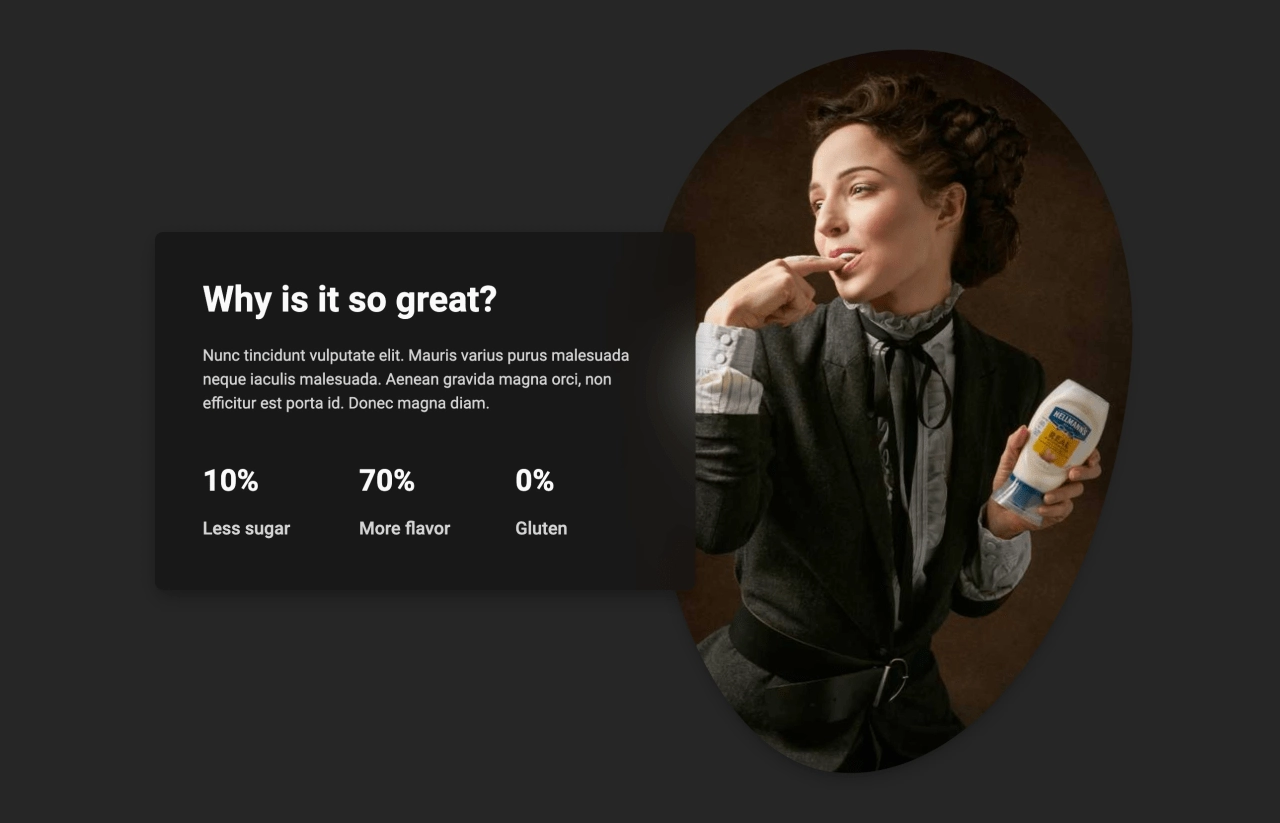
Elegant Stats Card with Image
Screenshot
Get the code