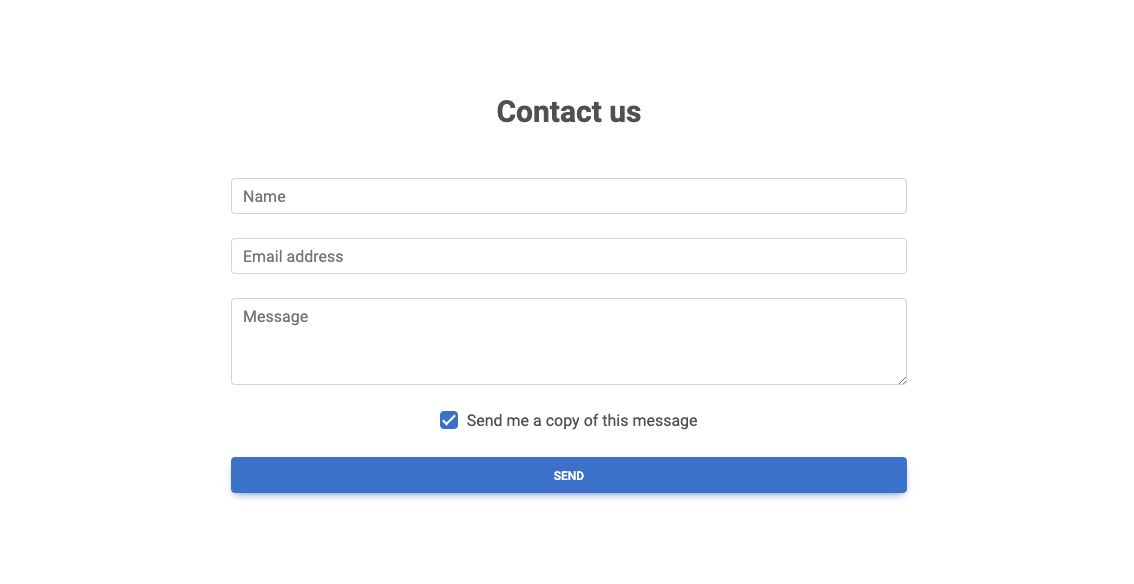
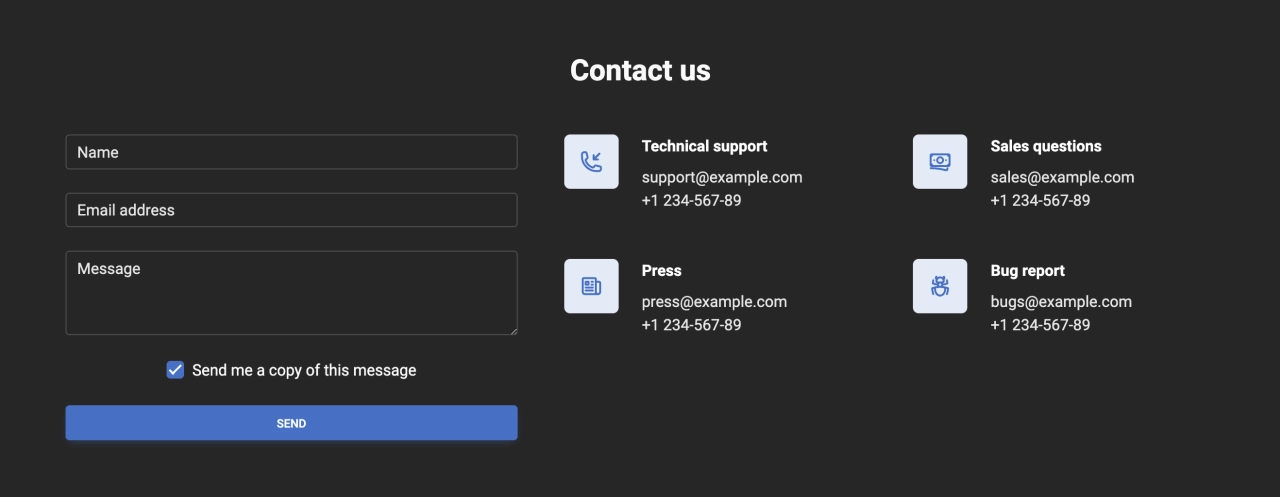
Simple Contact Form Section
Screenshot
Get the code

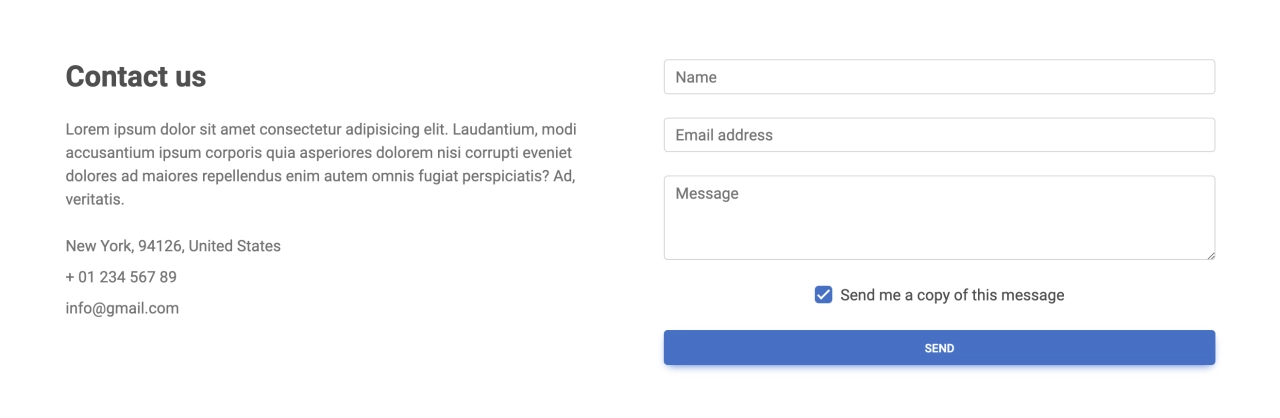
Contact Info Section
Screenshot
Get the code

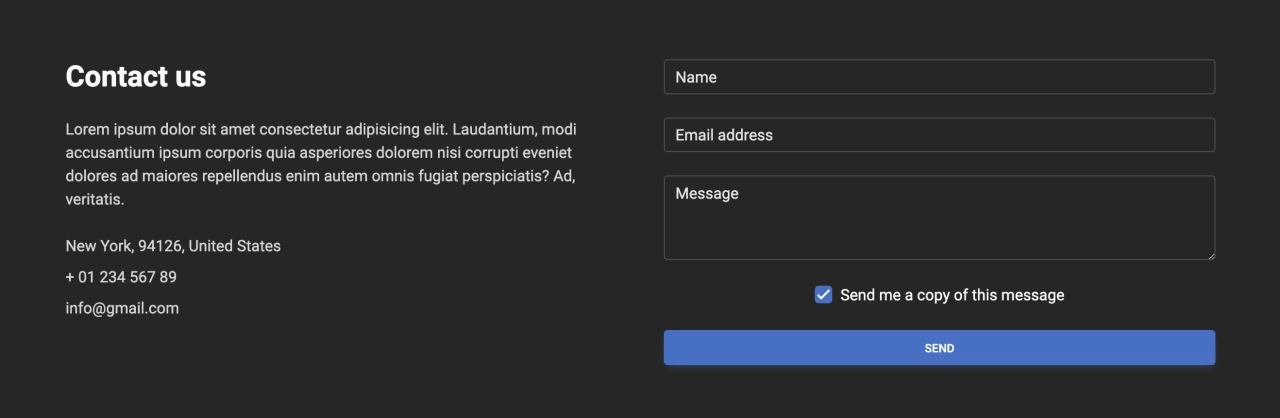
Contact Form Example
Screenshot
Get the code

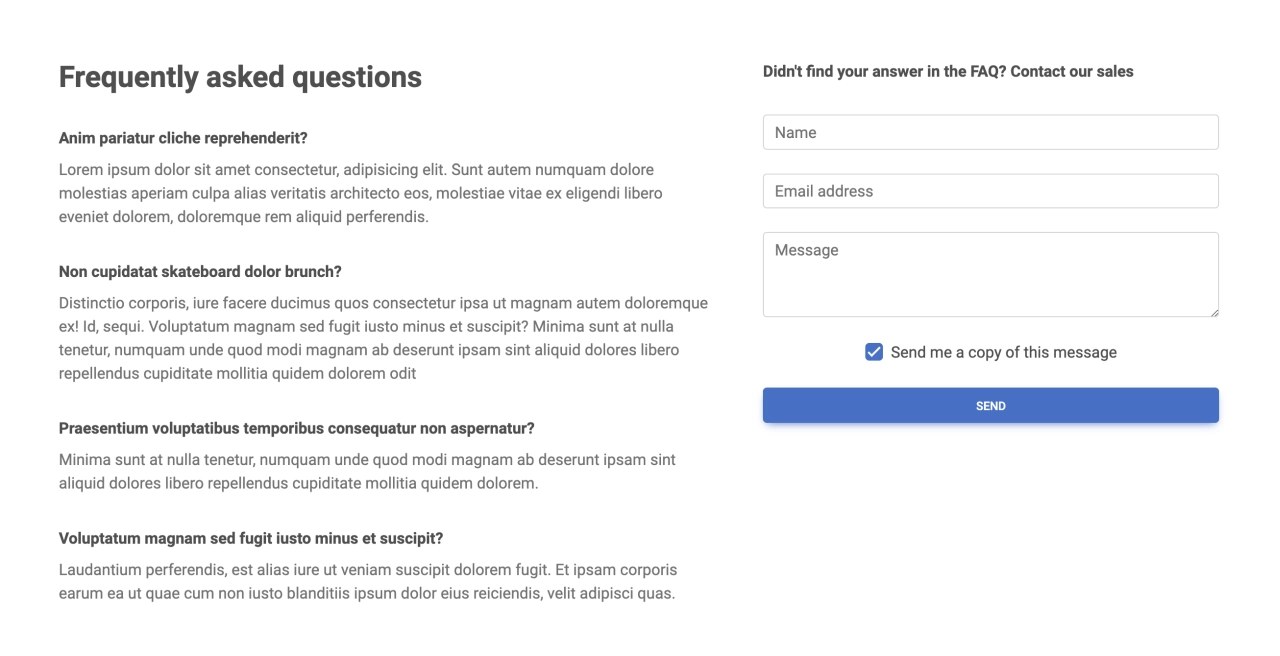
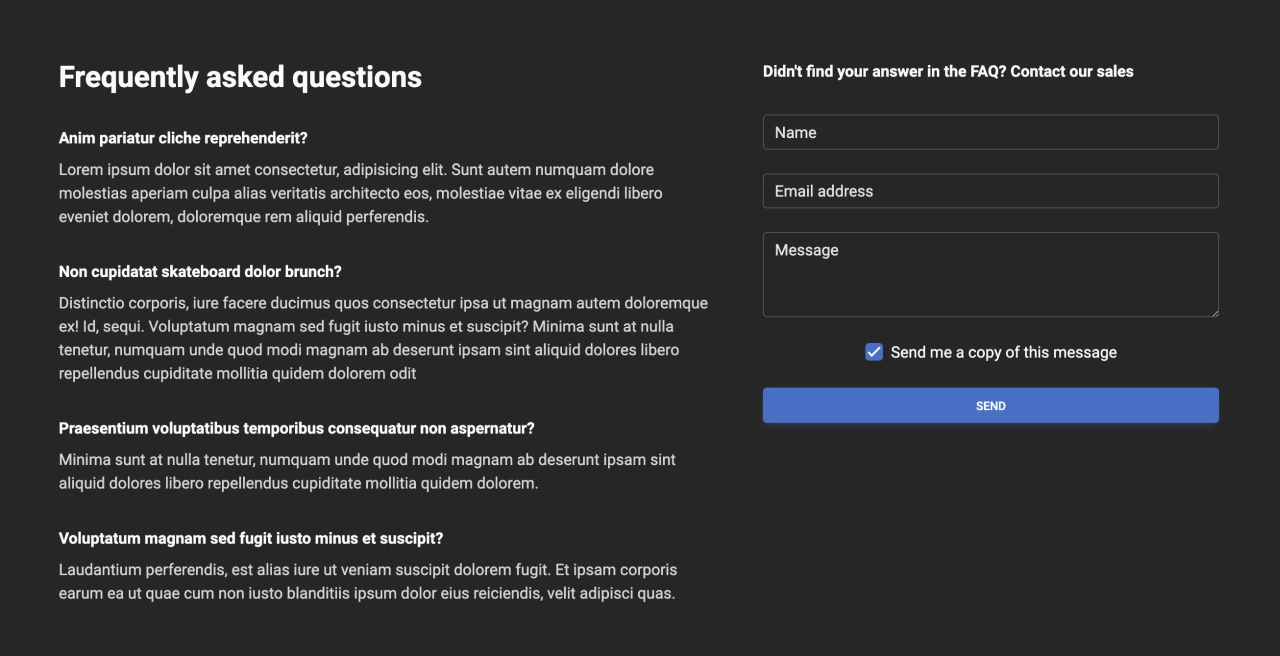
FAQ Contact Form
Screenshot
Get the code

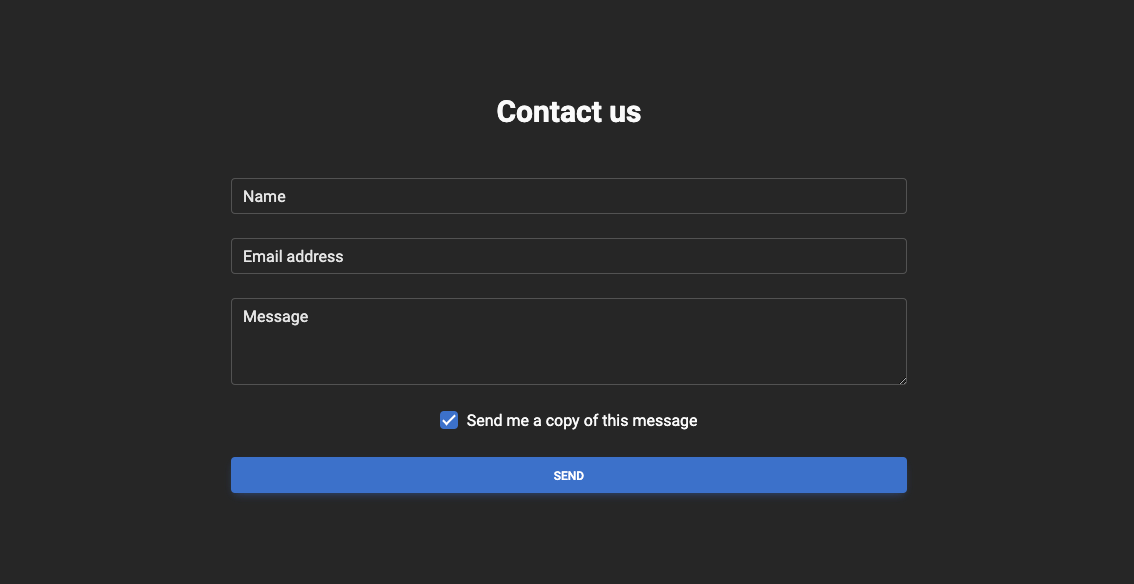
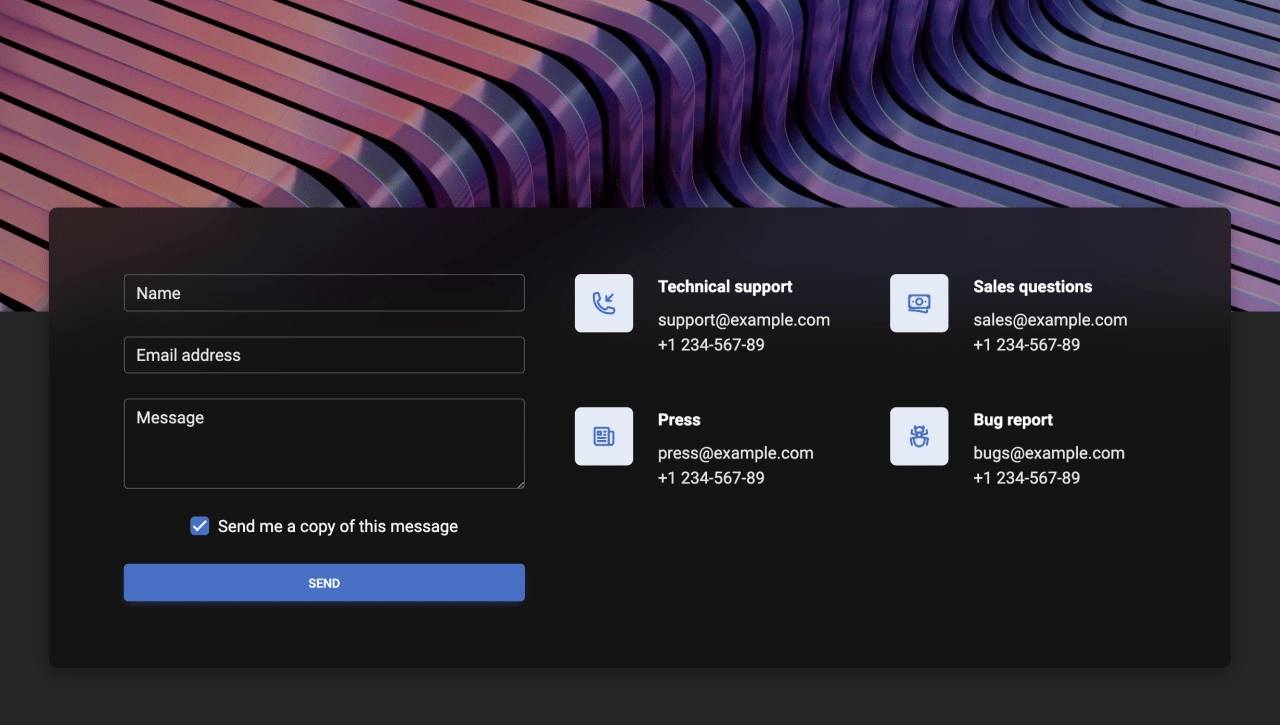
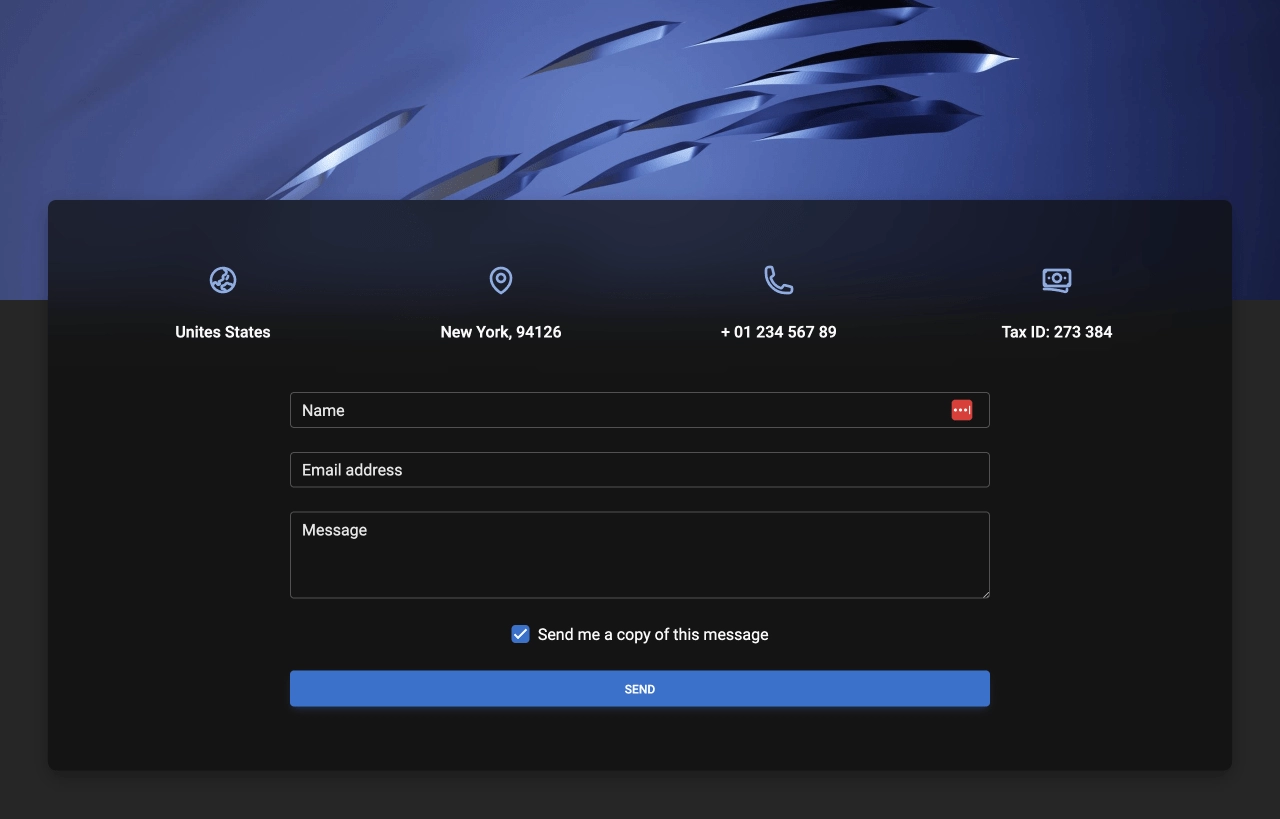
Background Image Contact Form
Screenshot
Get the code

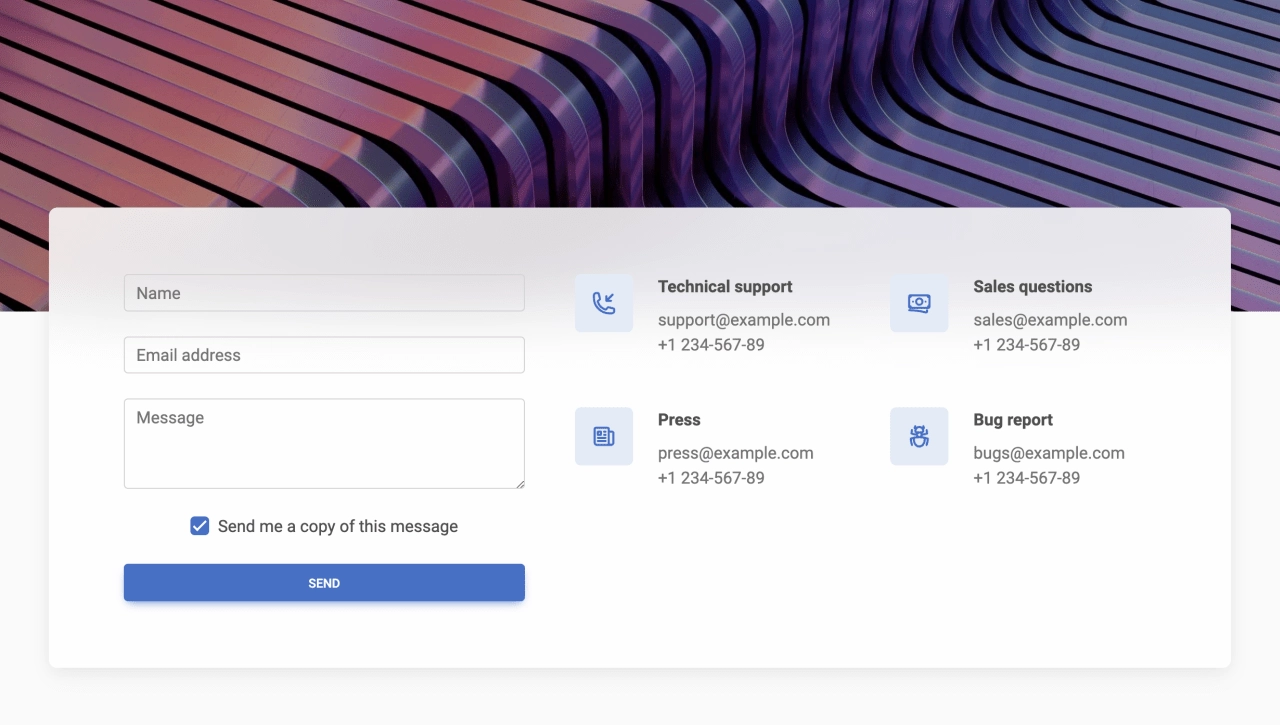
Contact Form Card
Screenshot
Get the code

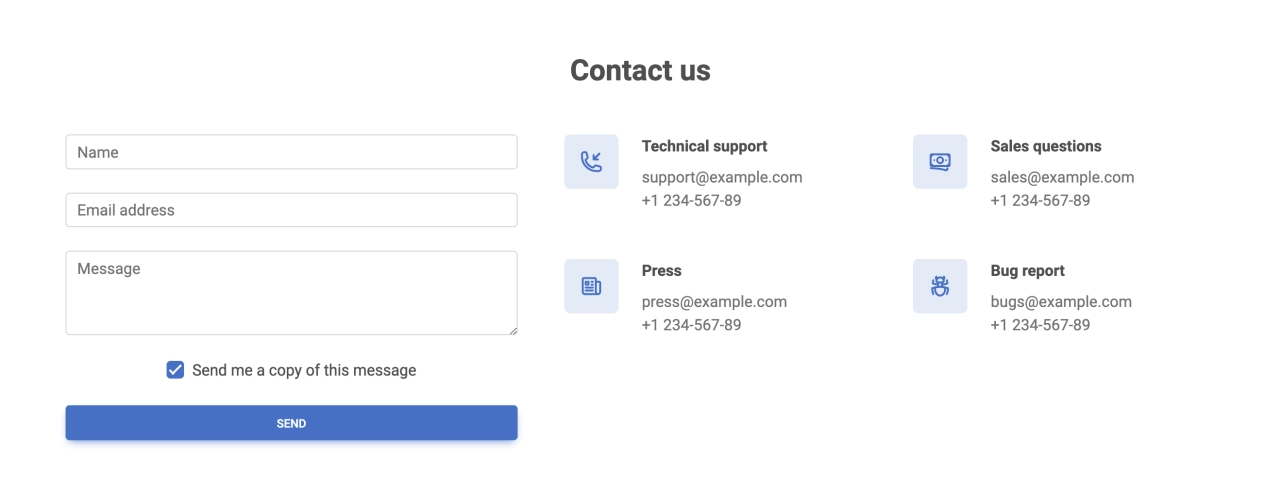
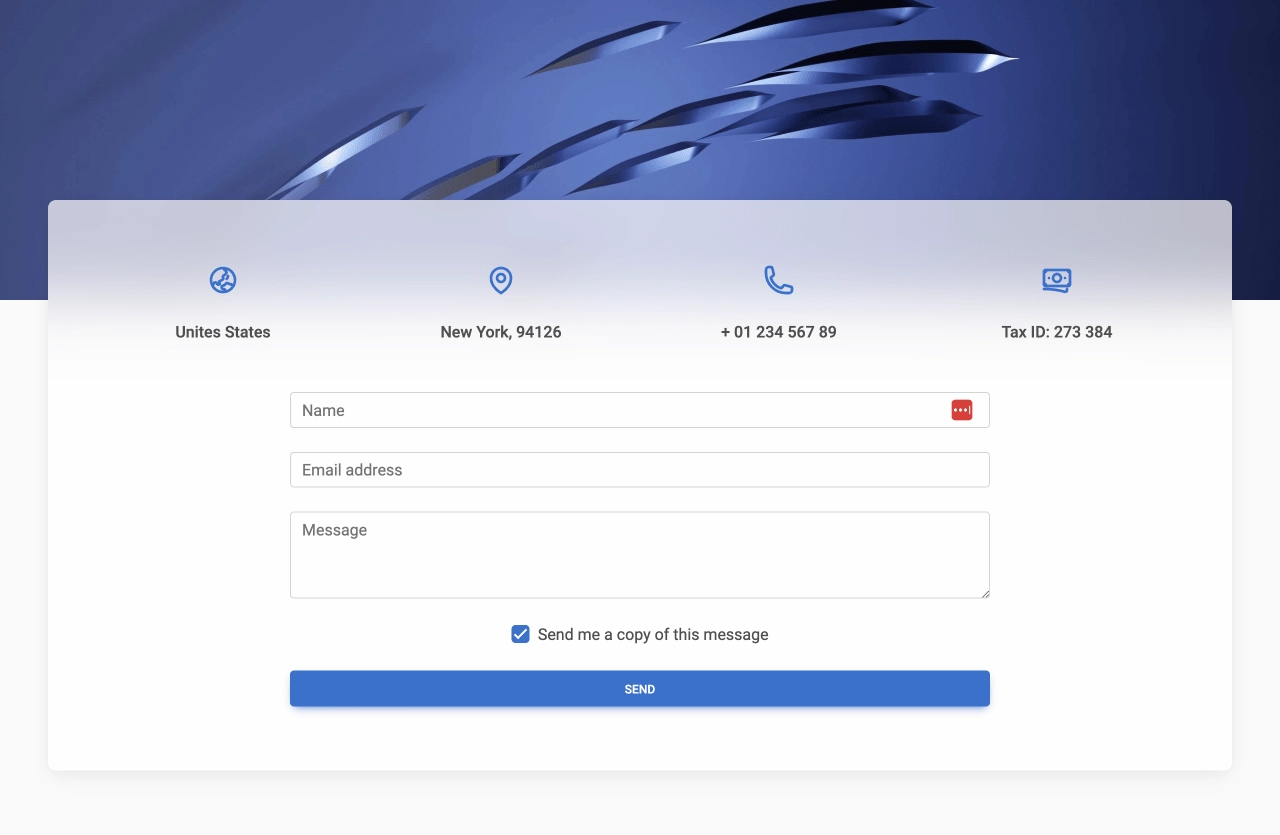
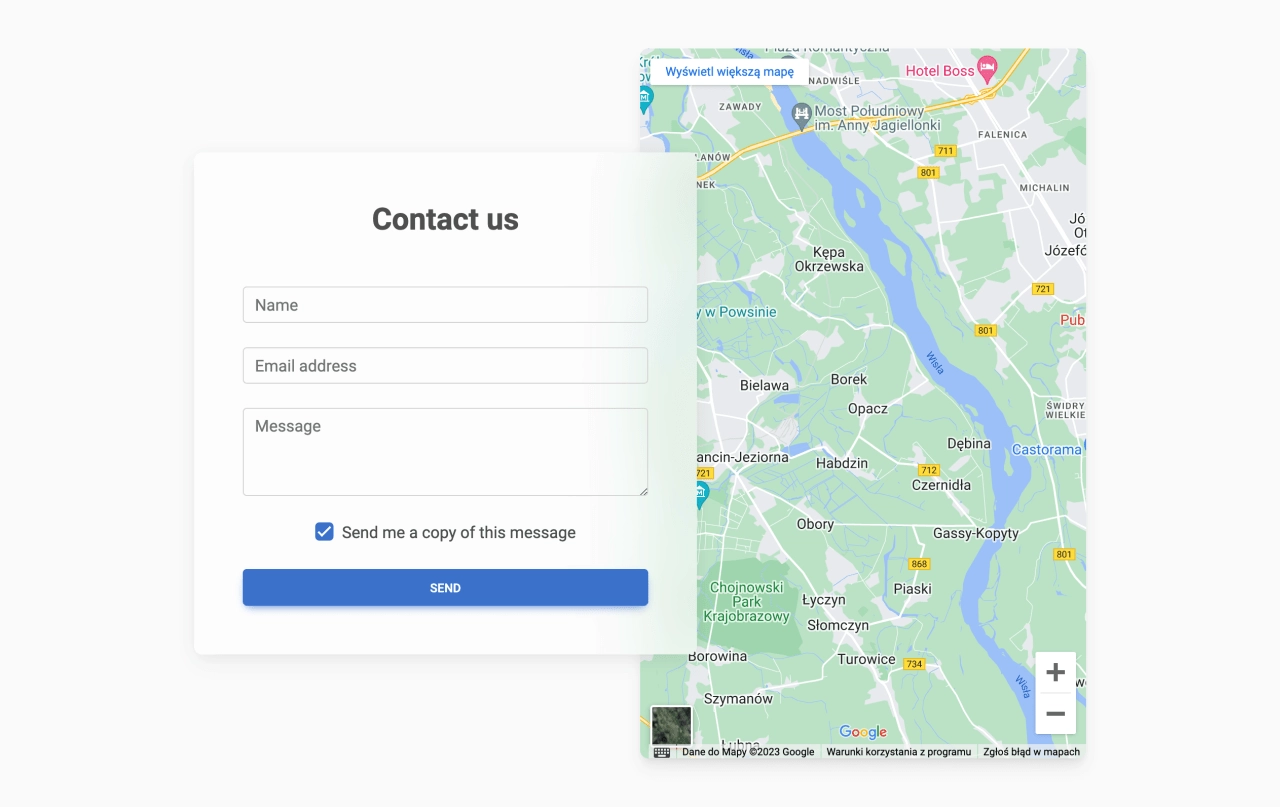
Contact Form with Map
Screenshot
Get the code

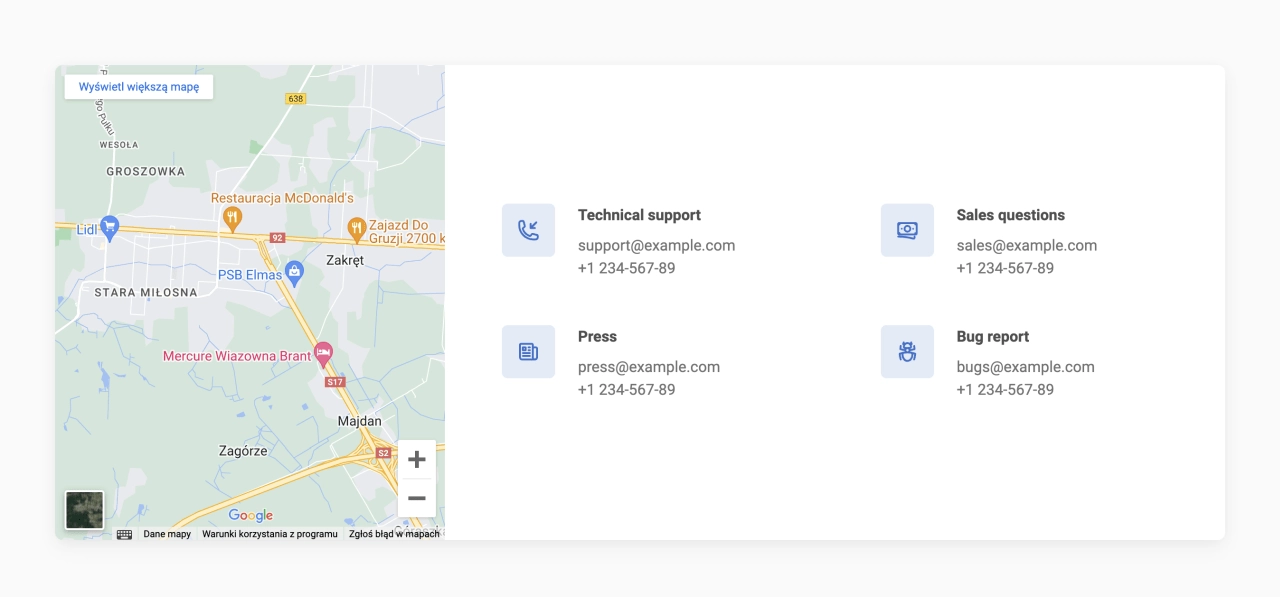
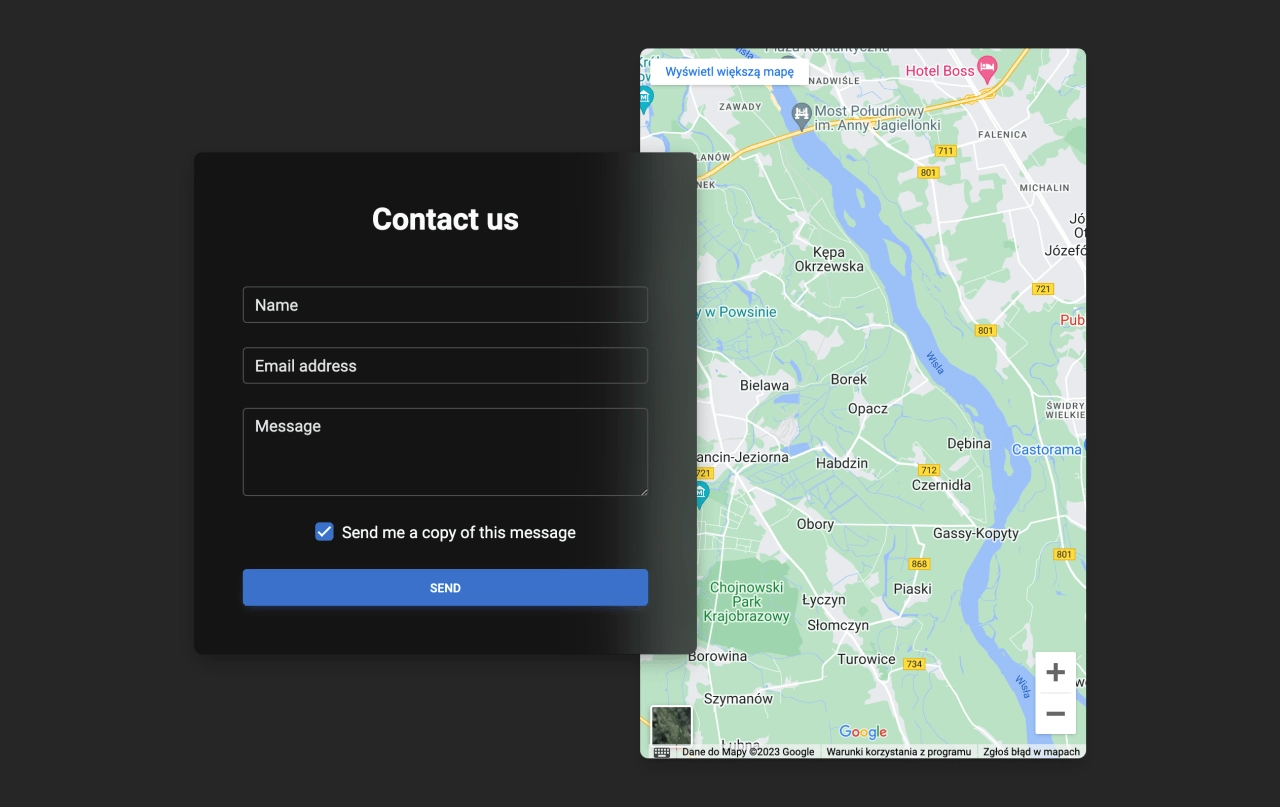
Contact Info Google Map
Screenshot
Get the code