Basic Feature List
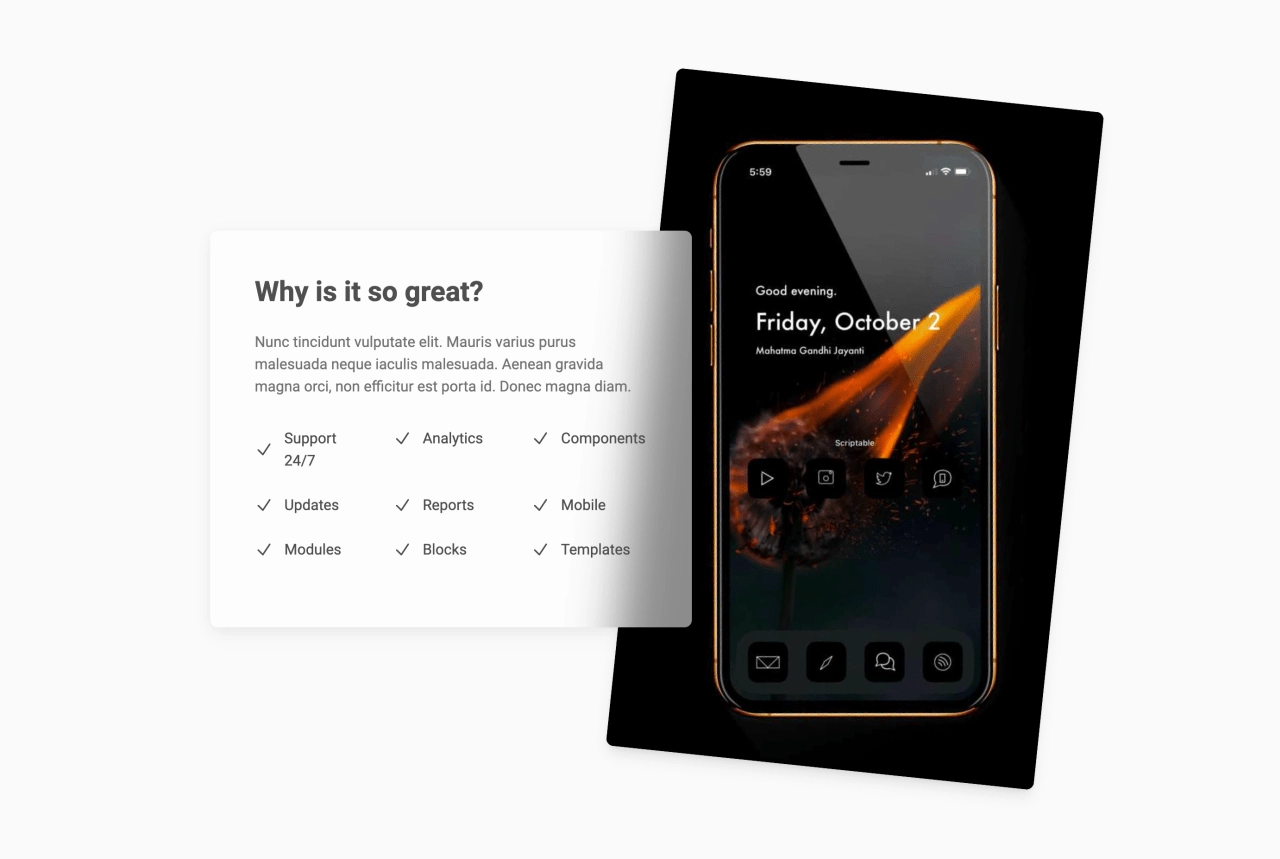
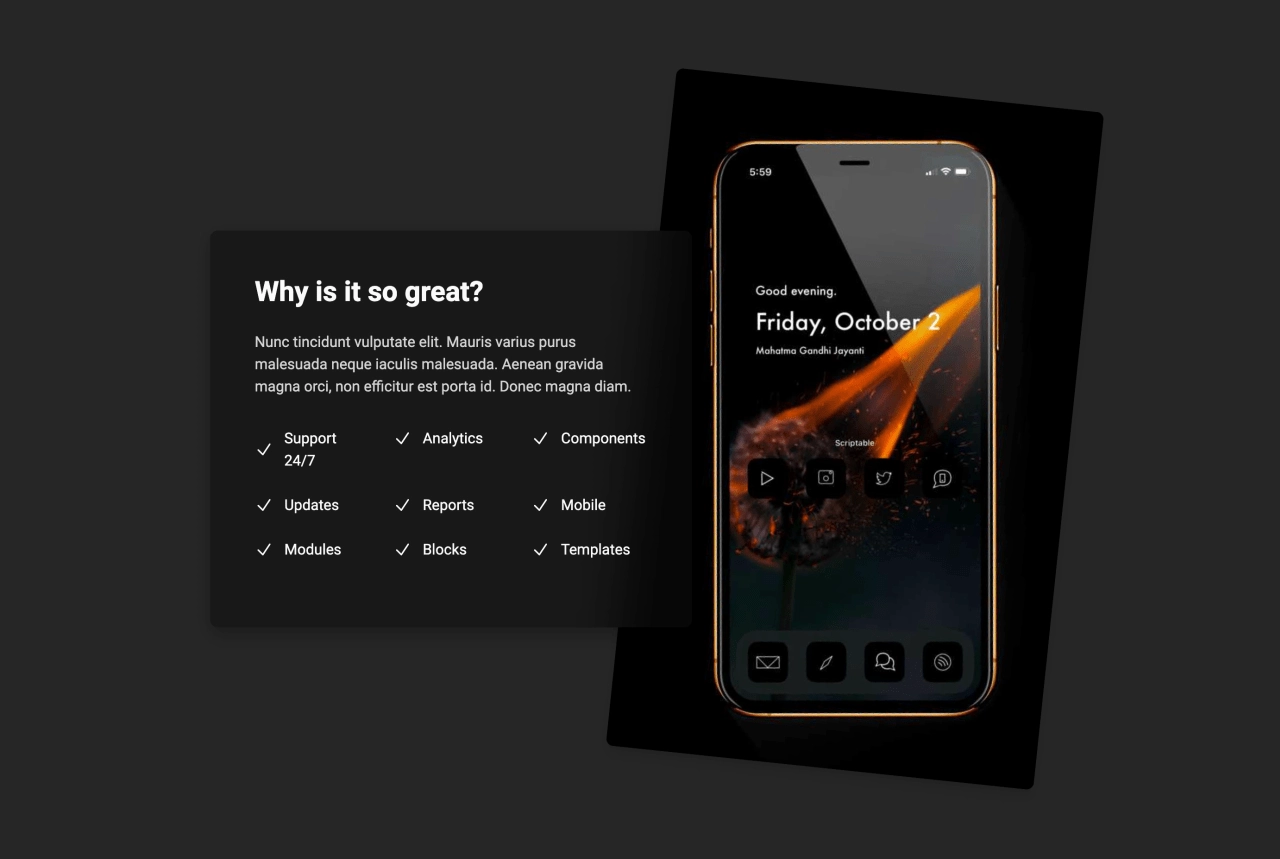
Screenshot
Get the code

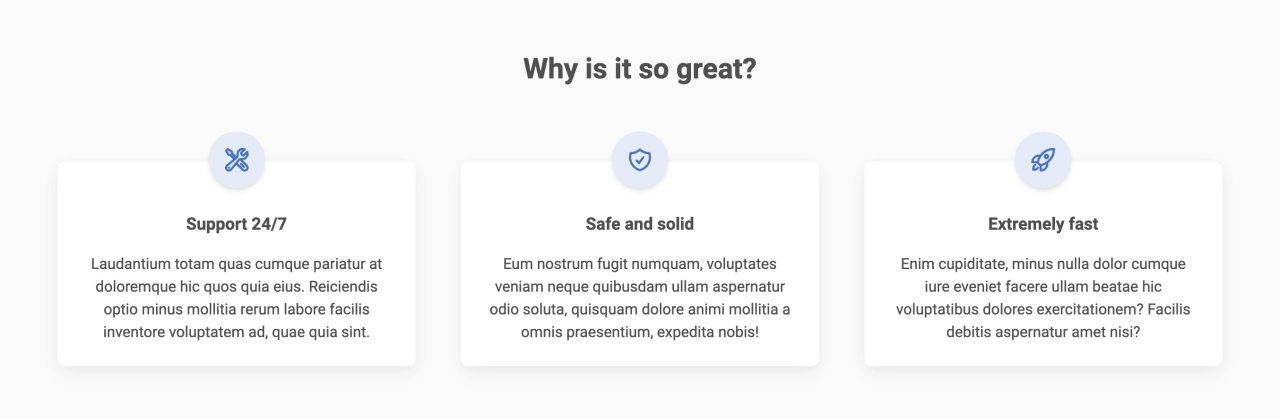
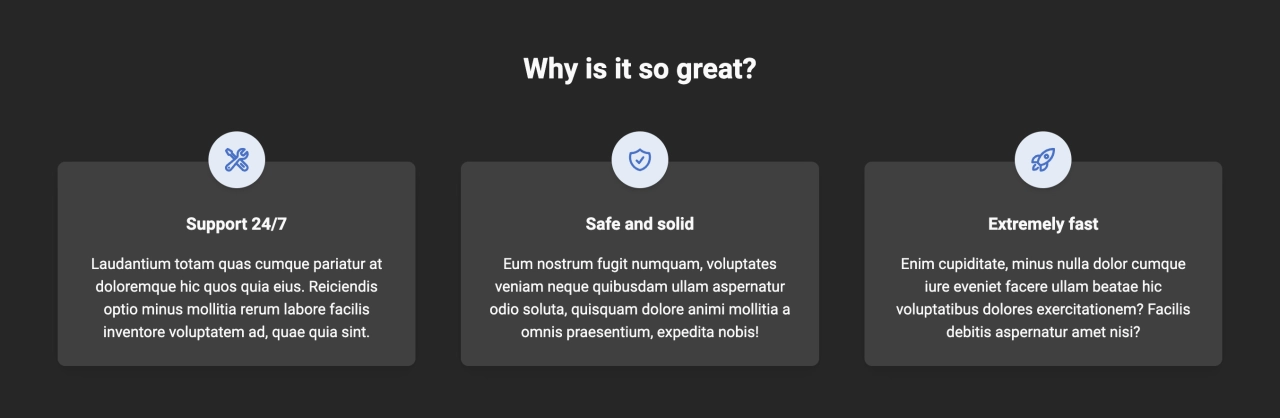
Feature Section With Heading
Screenshot
Get the code

Simple Feature Section
Screenshot
Get the code

Image With Feature Section
Screenshot
Get the code

Features List With Dividers
Screenshot
Get the code

Description With Feature List Icons
Screenshot
Get the code

Three Column Feature List
Screenshot
Get the code

Elegant Card Feature Section
Screenshot
Get the code

Feature Section Cards
Screenshot
Get the code

Image With Mask
Screenshot
Get the code