Simple Call To Action Example
Screenshot
Get the code

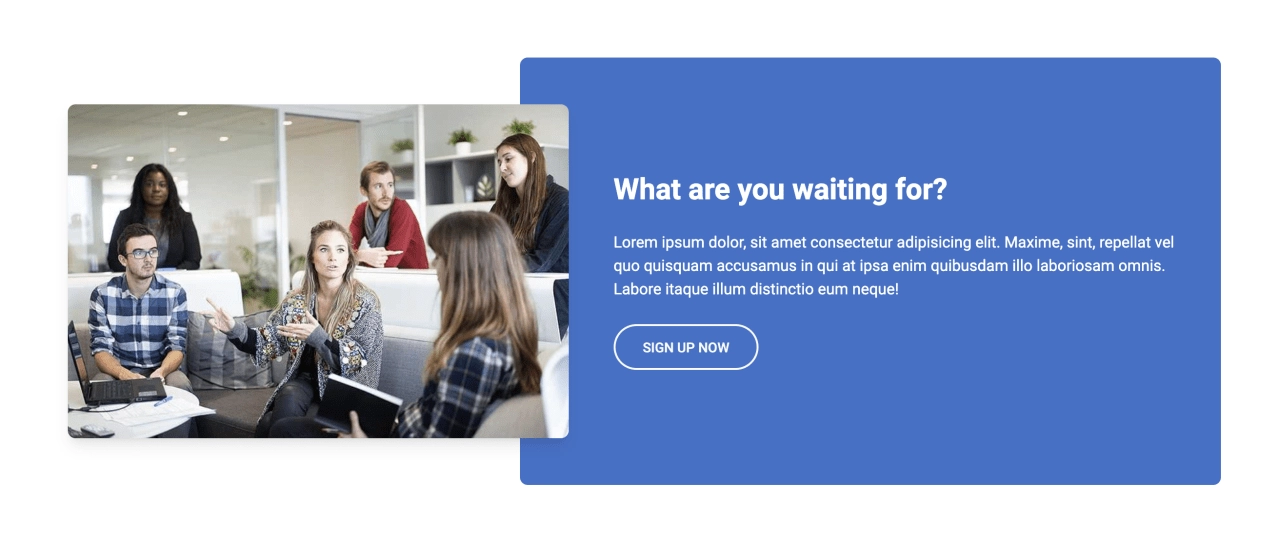
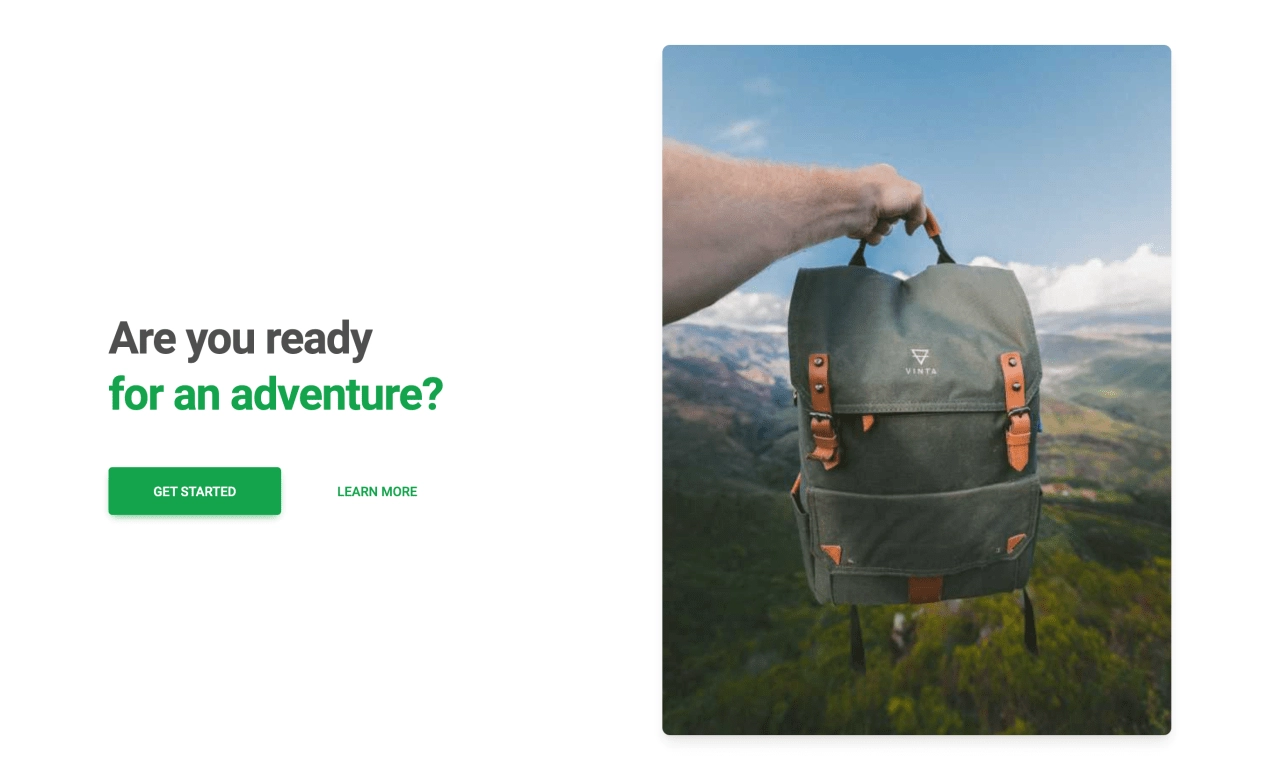
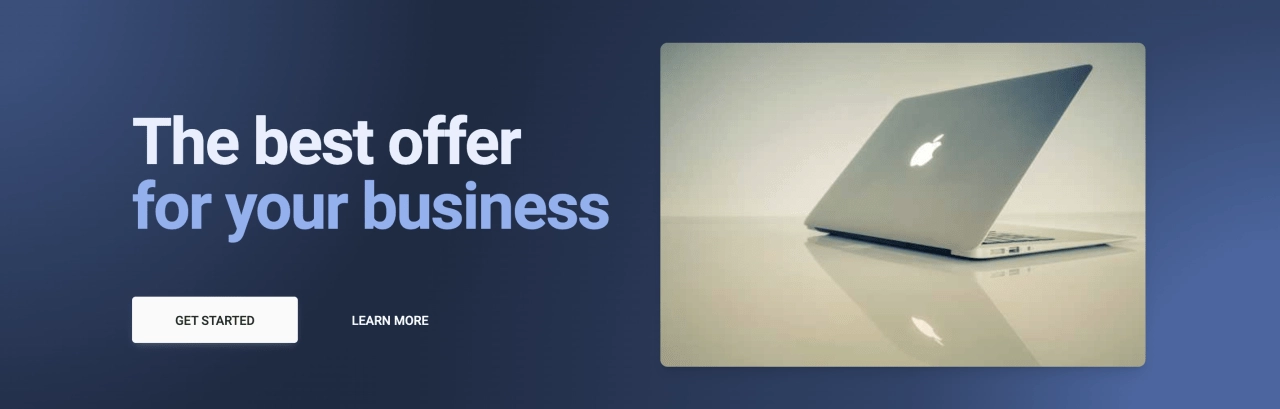
Call To Action Image
Screenshot
Get the code

Call To Action Contact Form
Screenshot
Get the code

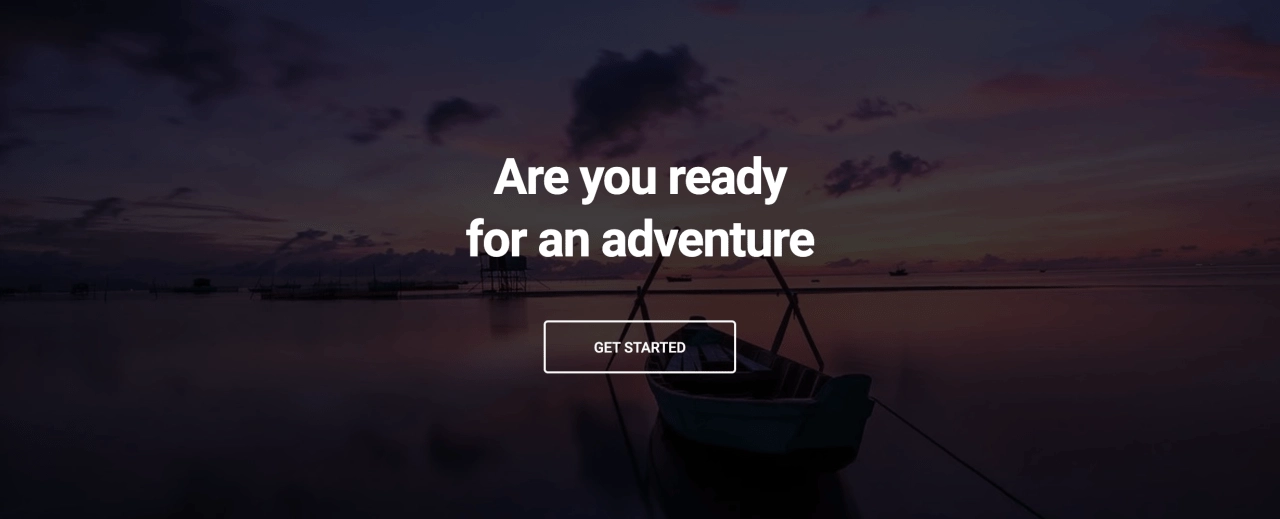
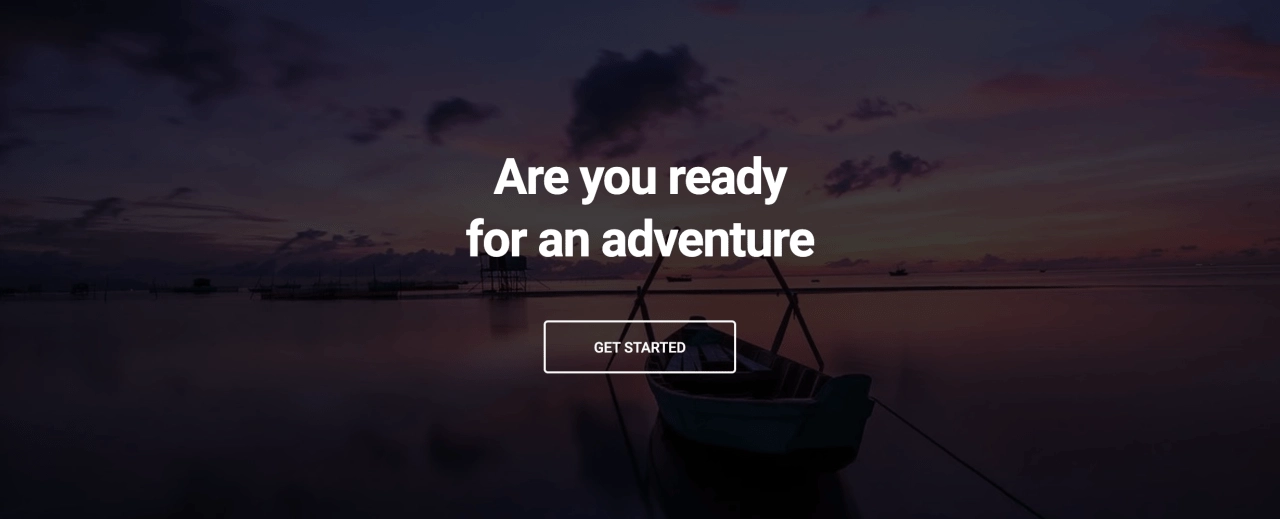
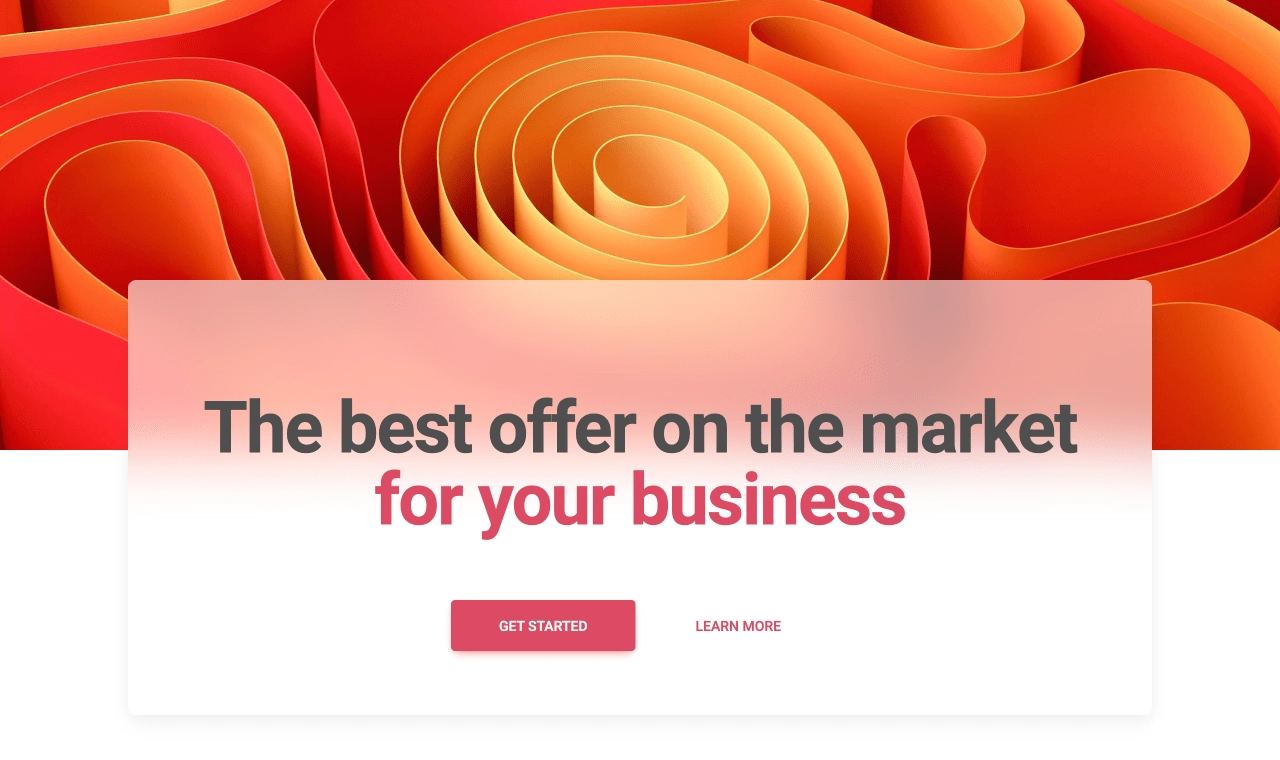
Call To Action Background Image
Screenshot
Get the code

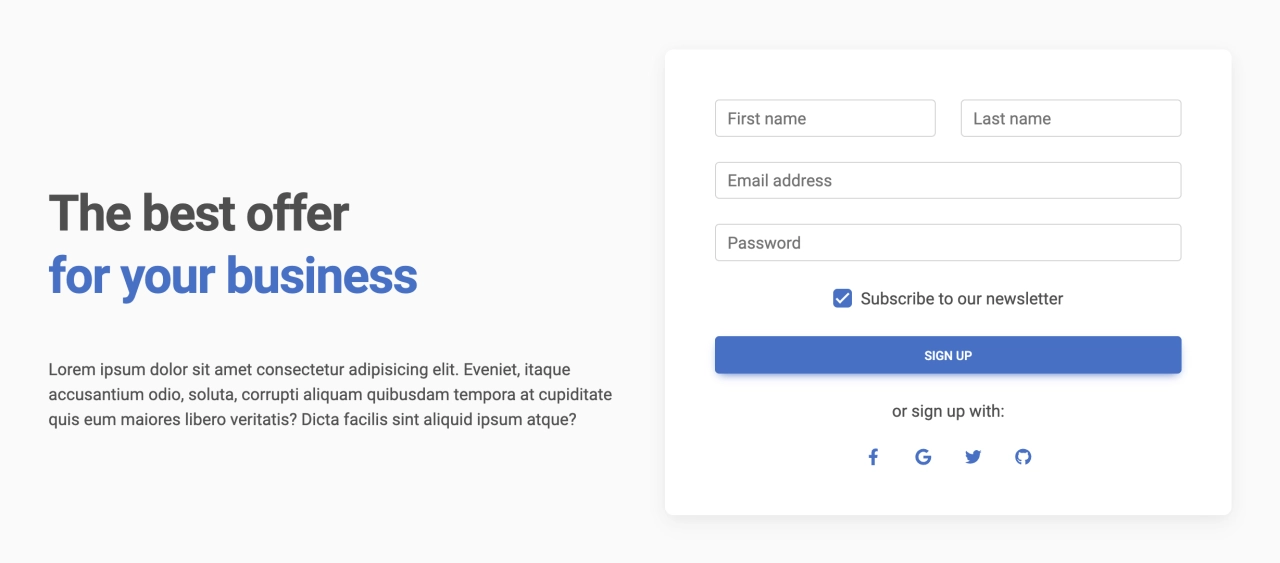
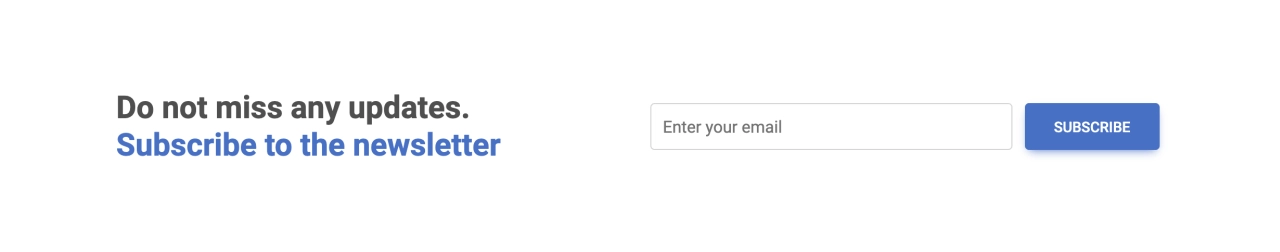
Call To Action Newsletter From
Screenshot
Get the code

Call To Action Social Media
Screenshot
Get the code

CTA Social Media Buttons
Screenshot
Get the code

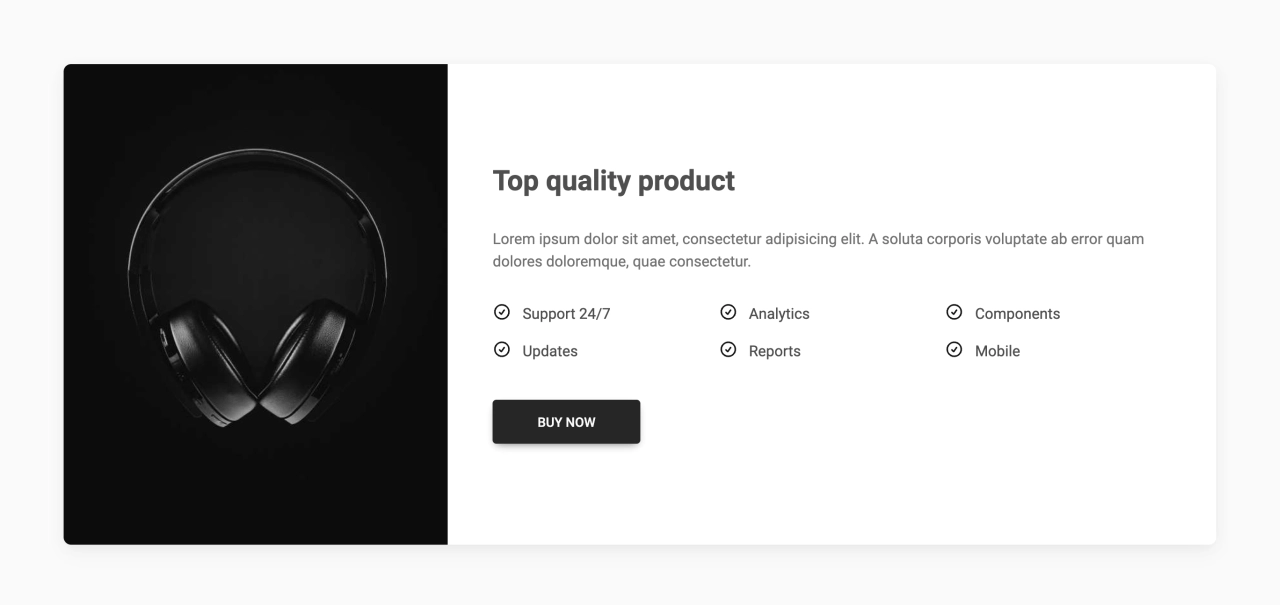
Product Card Call To Action
Screenshot
Get the code

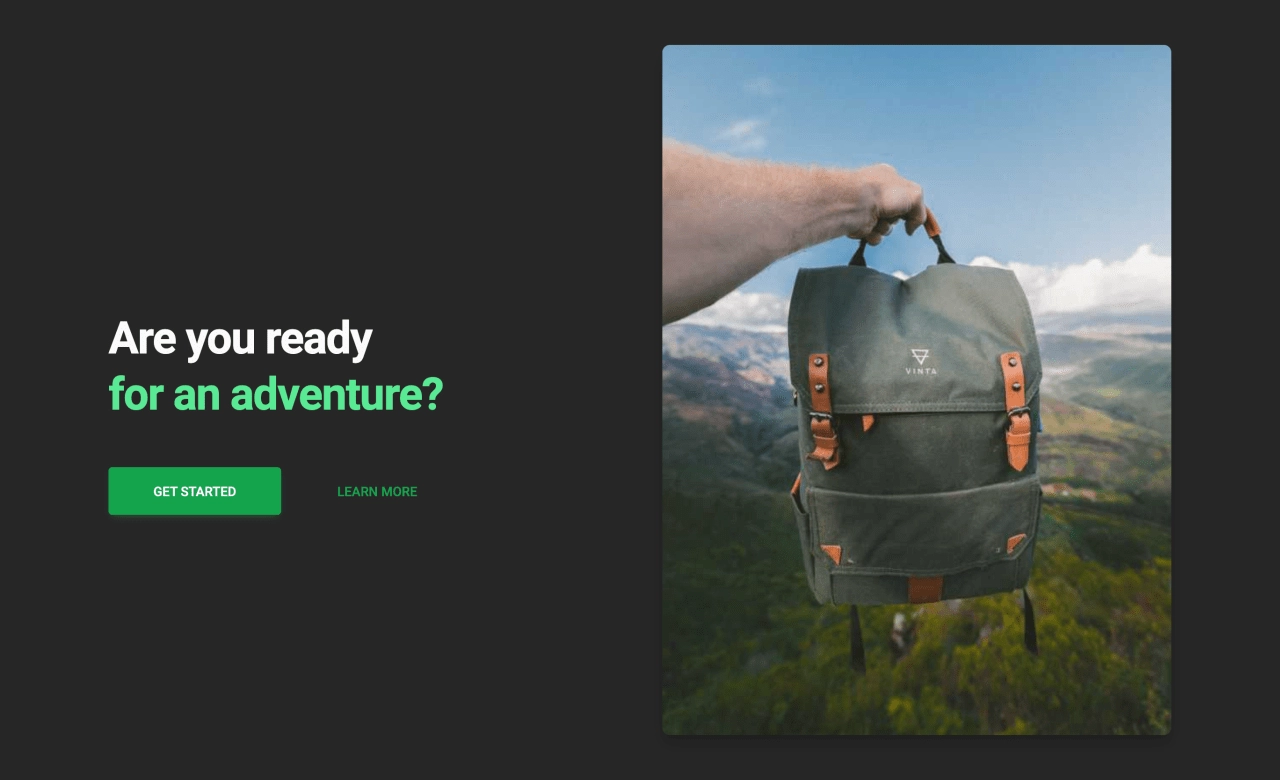
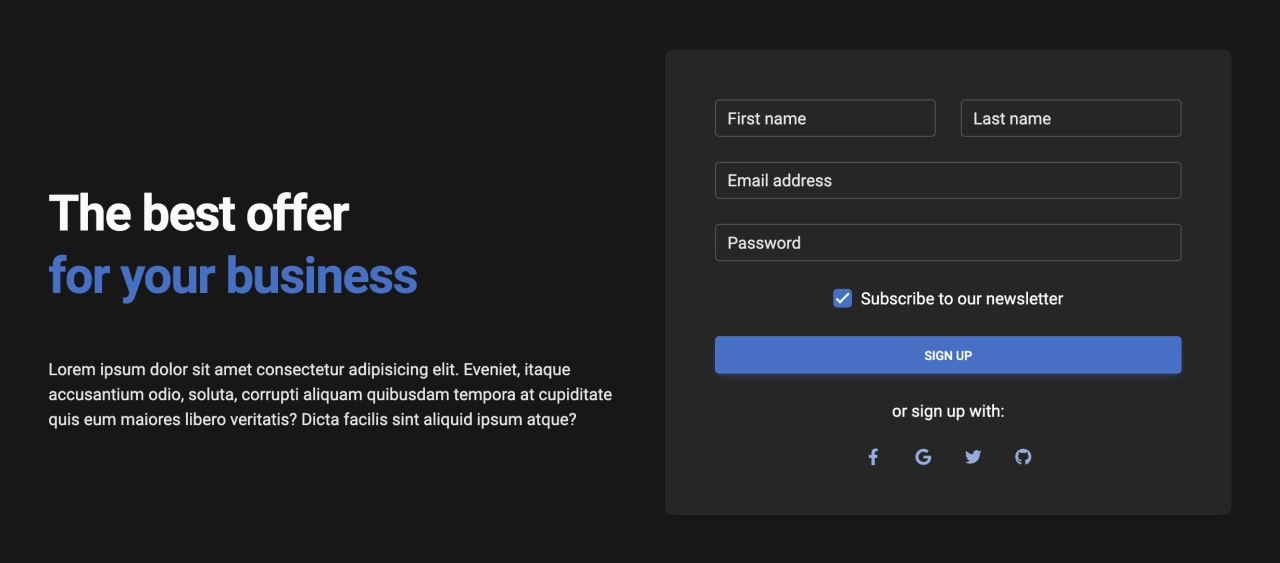
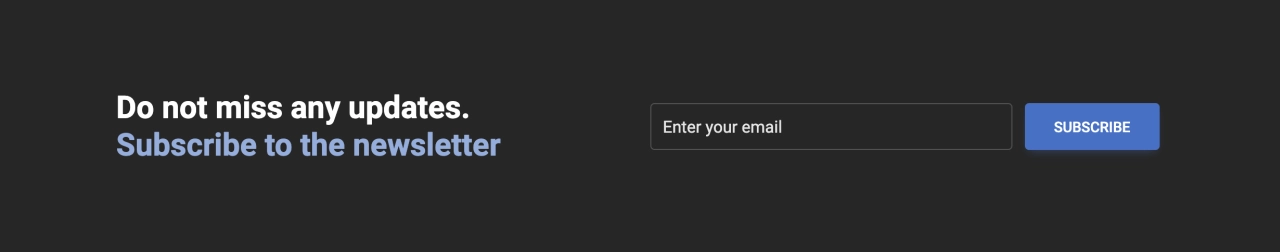
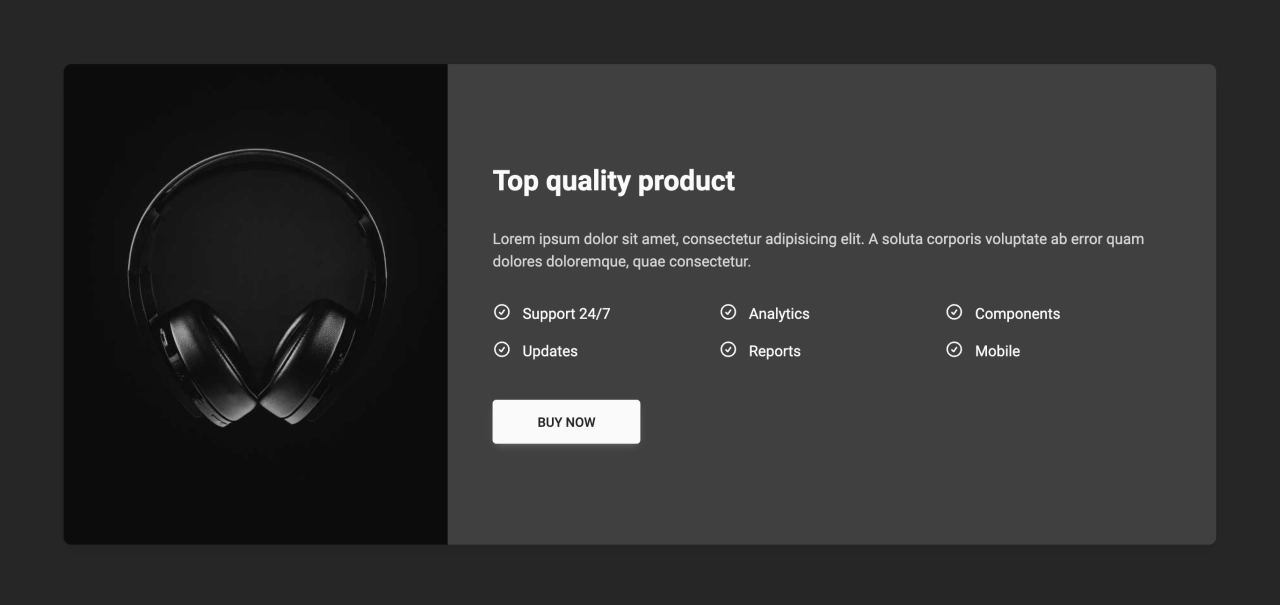
Dark Background Call To Action
Screenshot
Get the code

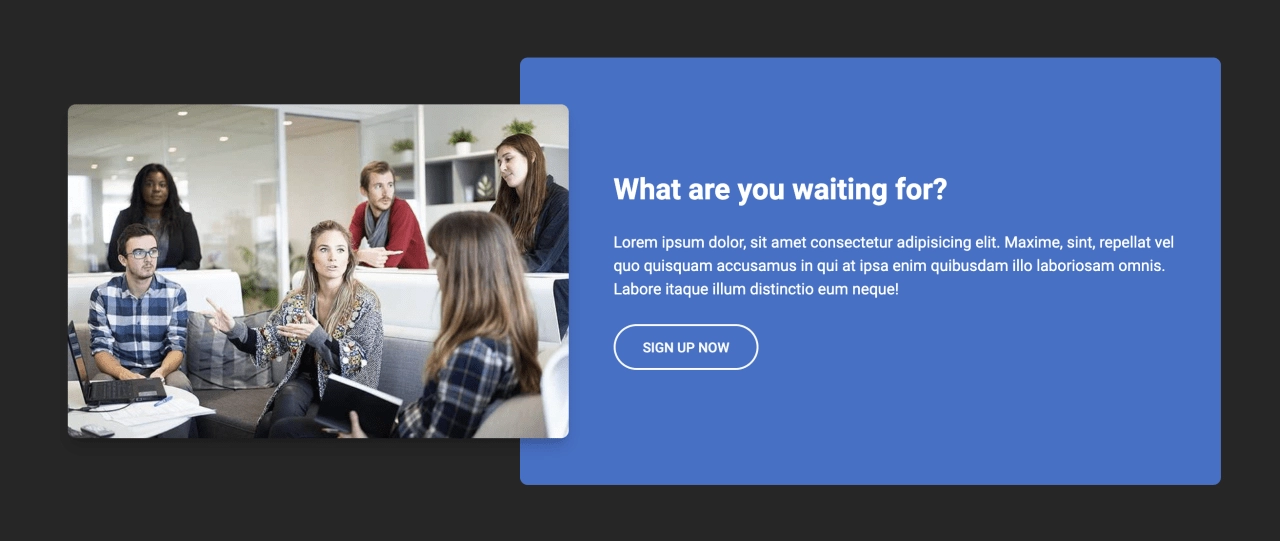
Call To Action Card Overlap
Screenshot
Get the code

Call To Action Page
Screenshot
Get the code

Call To Action Section
Screenshot
Get the code