Simple Newsletter Form
Screenshot
Get the code

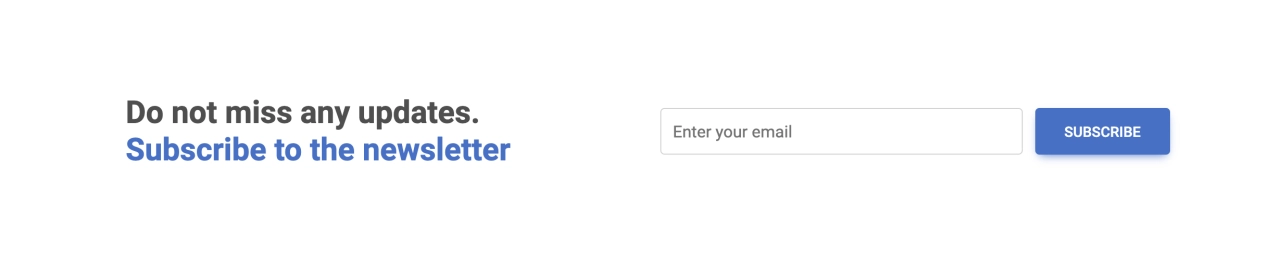
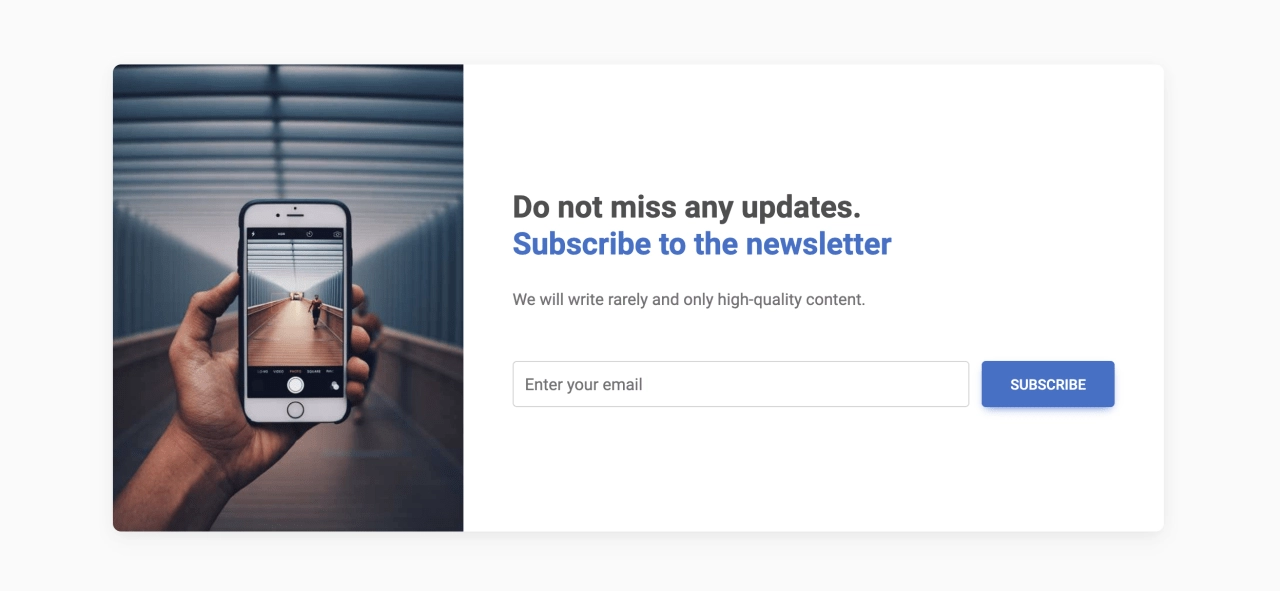
Call To Action
Screenshot
Get the code

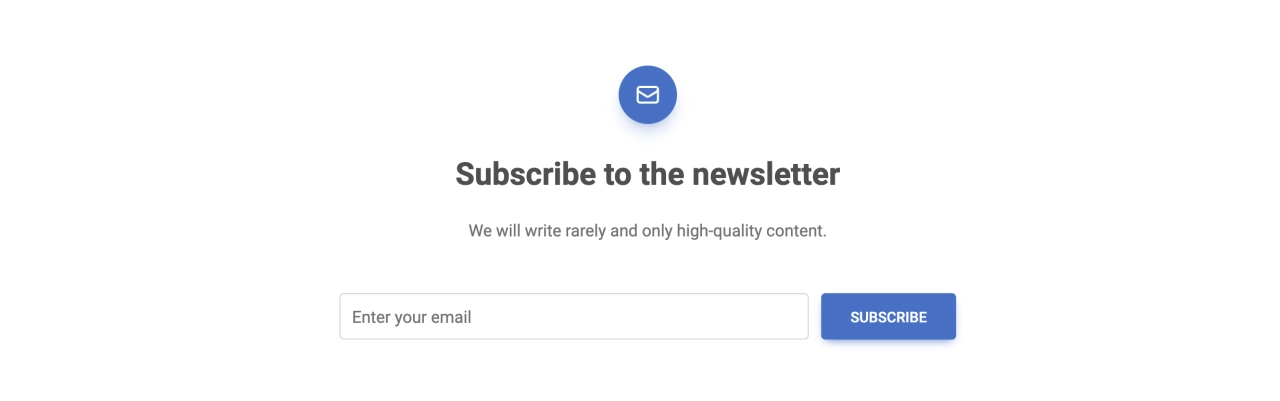
Newsletter Form with Icon
Screenshot
Get the code

Full Heigh Image
Screenshot
Get the code

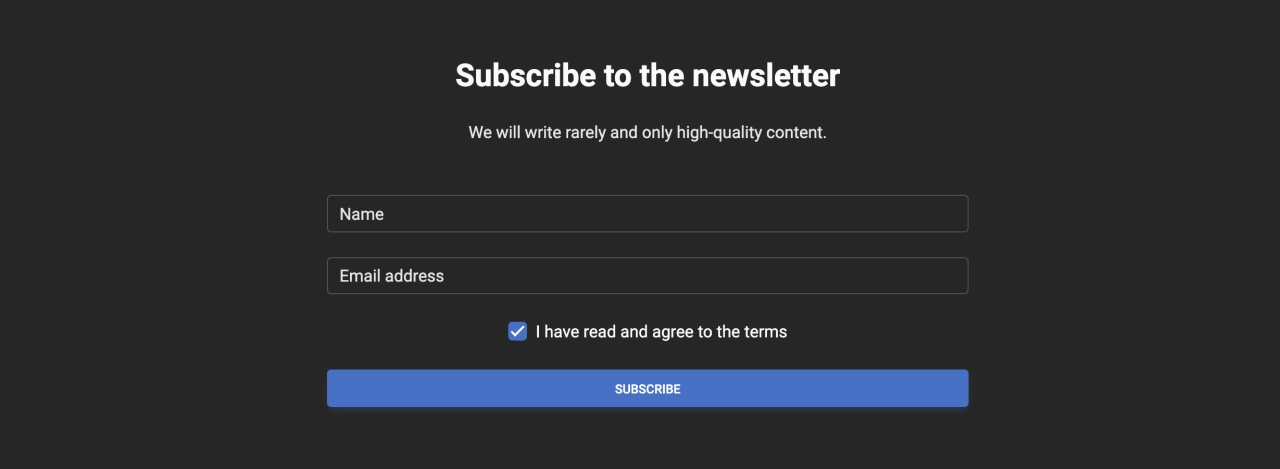
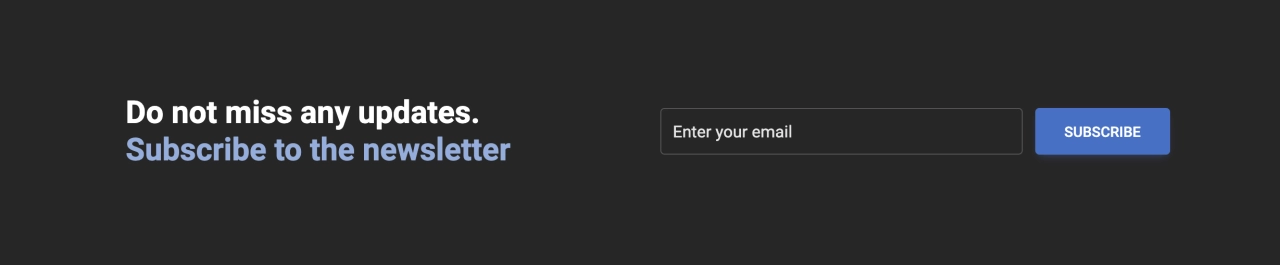
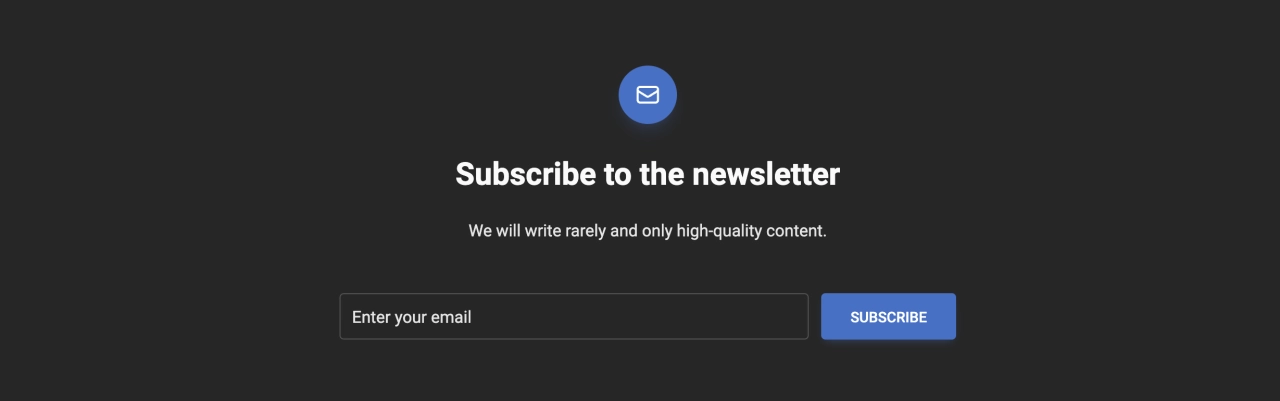
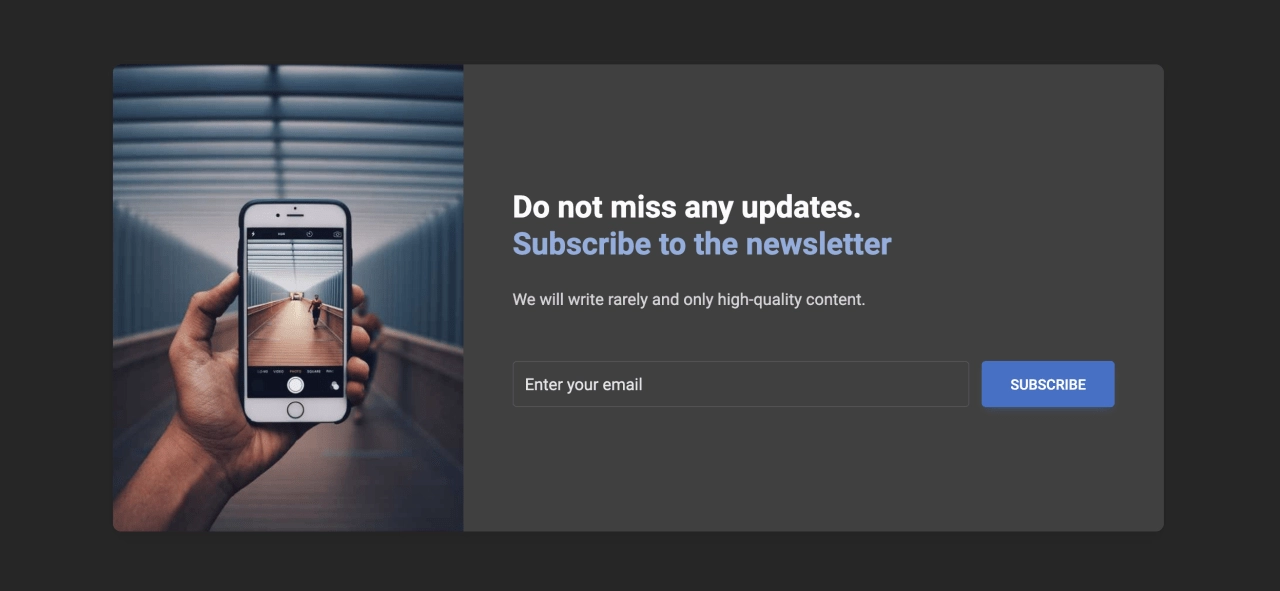
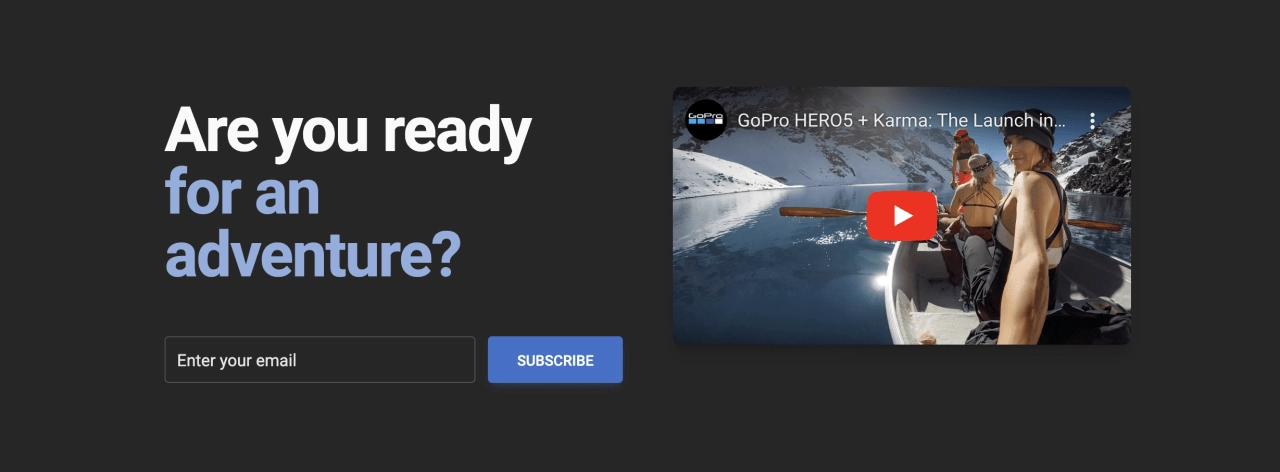
Dark Background
Screenshot
Get the code

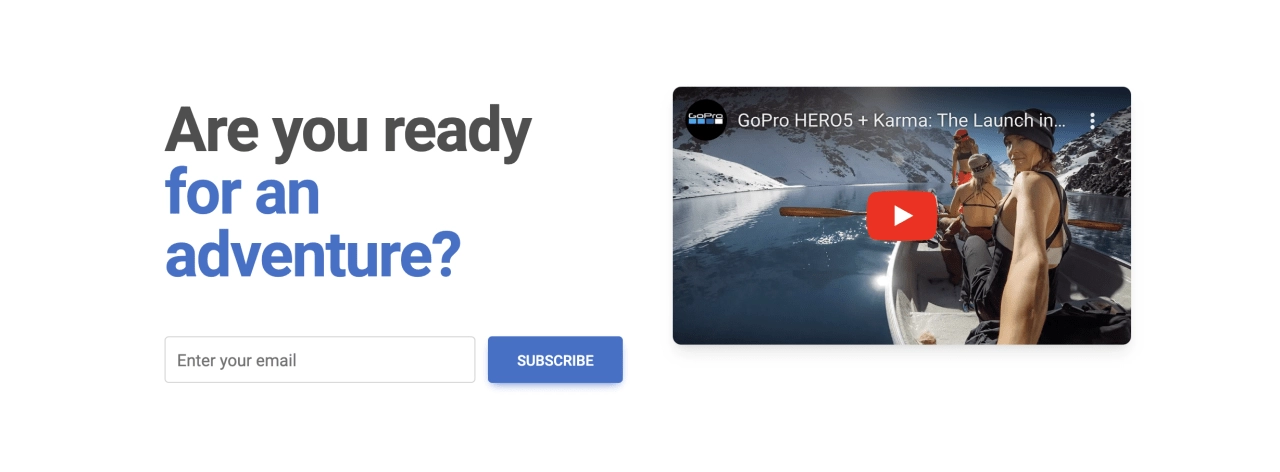
Subscription Form with Video
Screenshot
Get the code

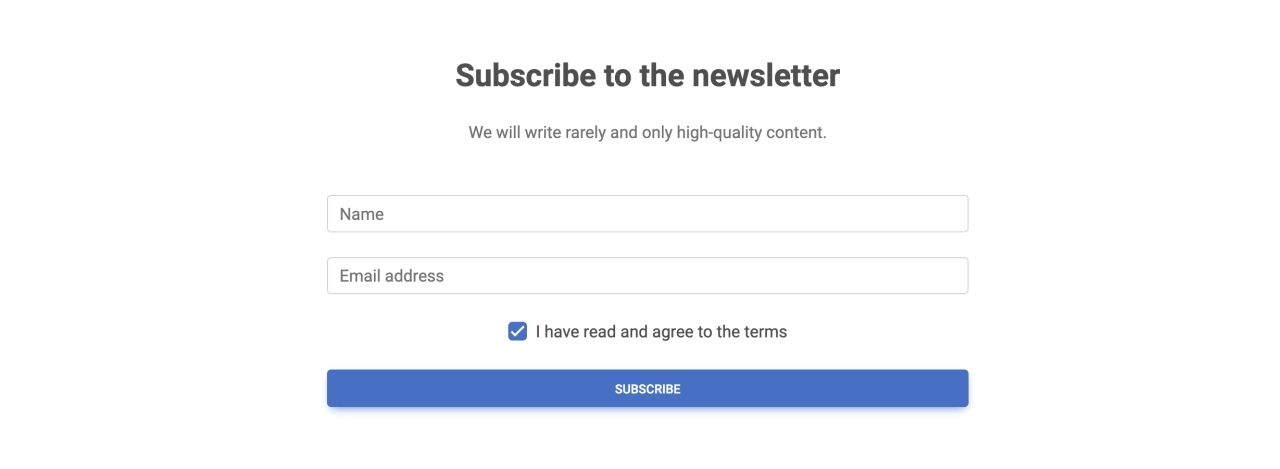
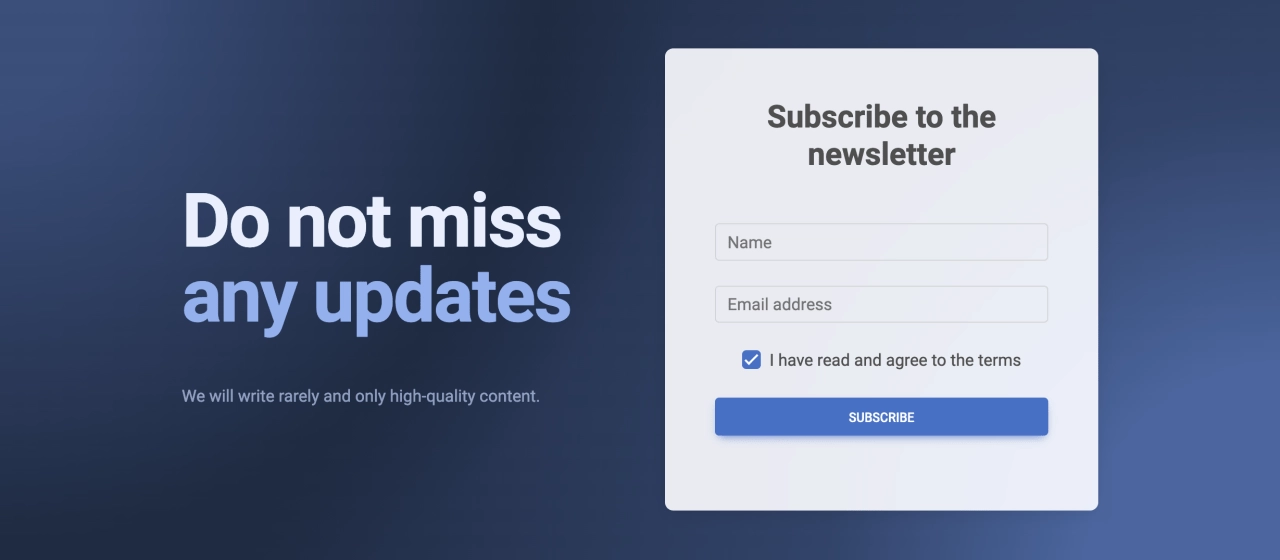
Newsletter Card
Screenshot
Get the code

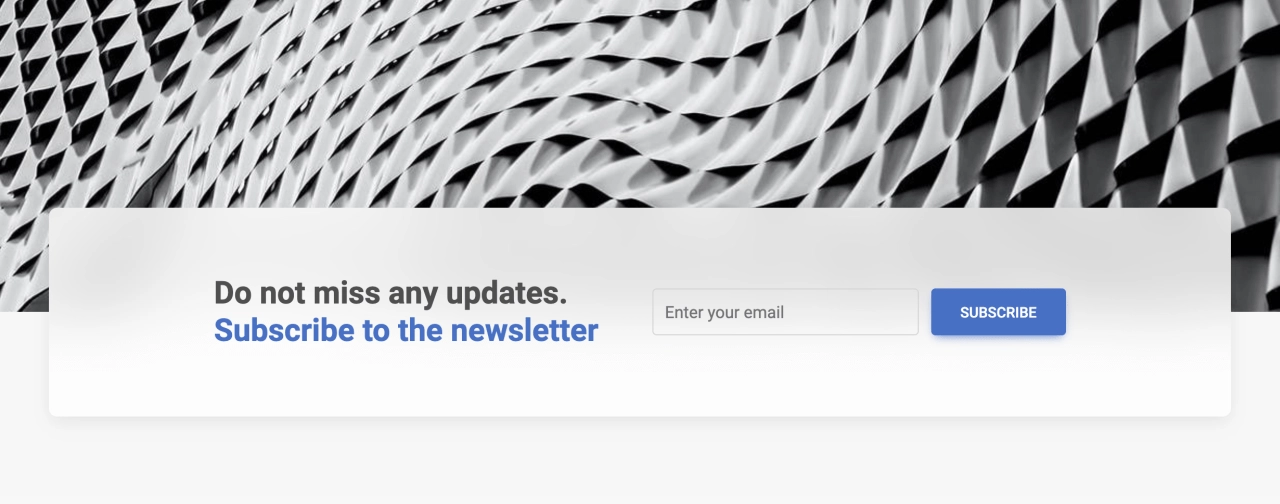
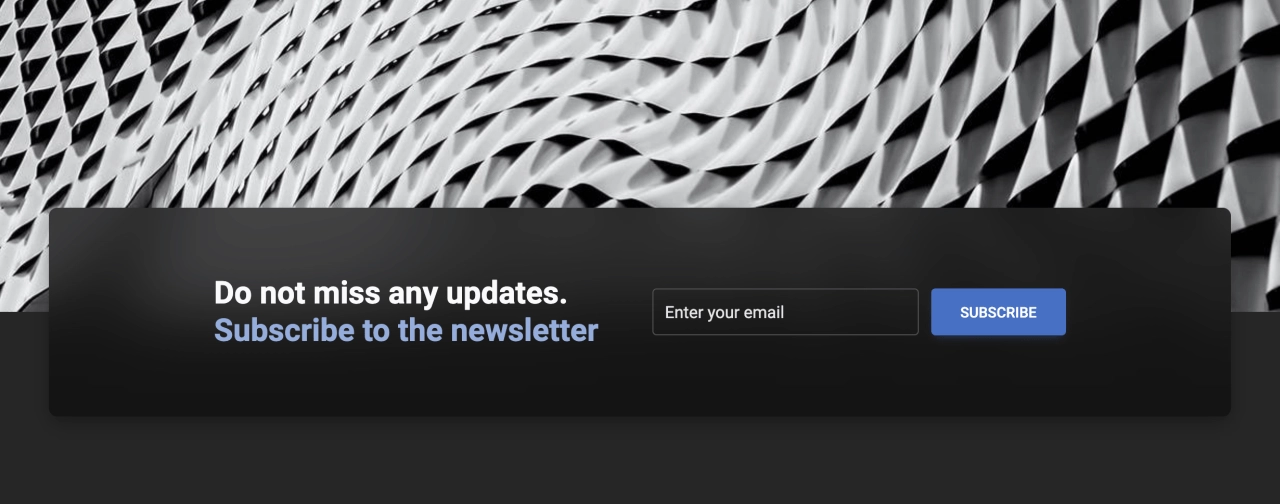
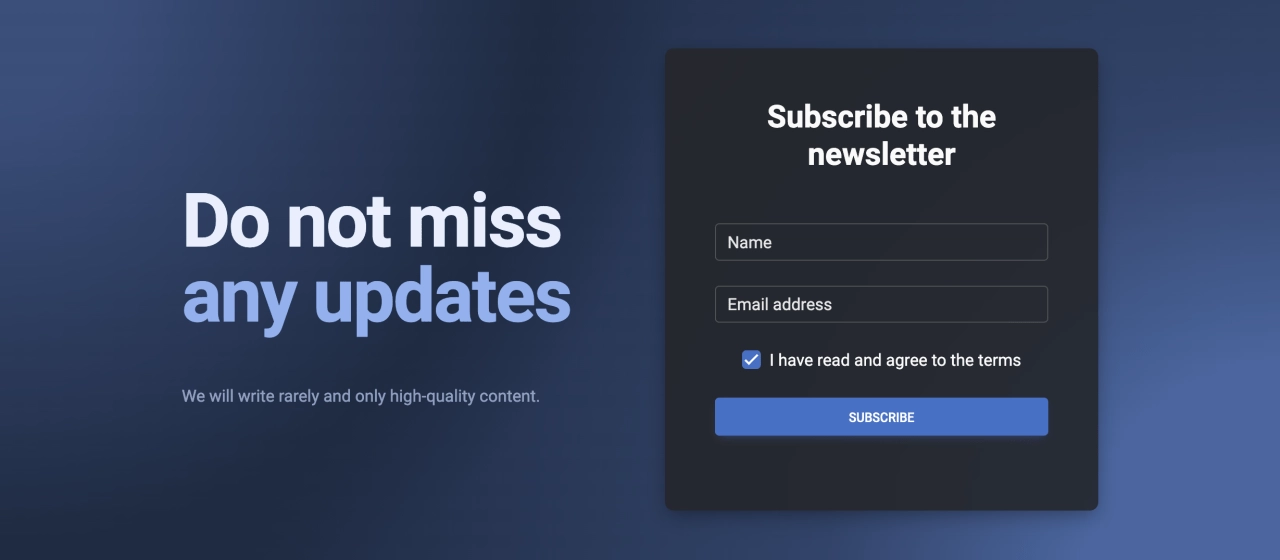
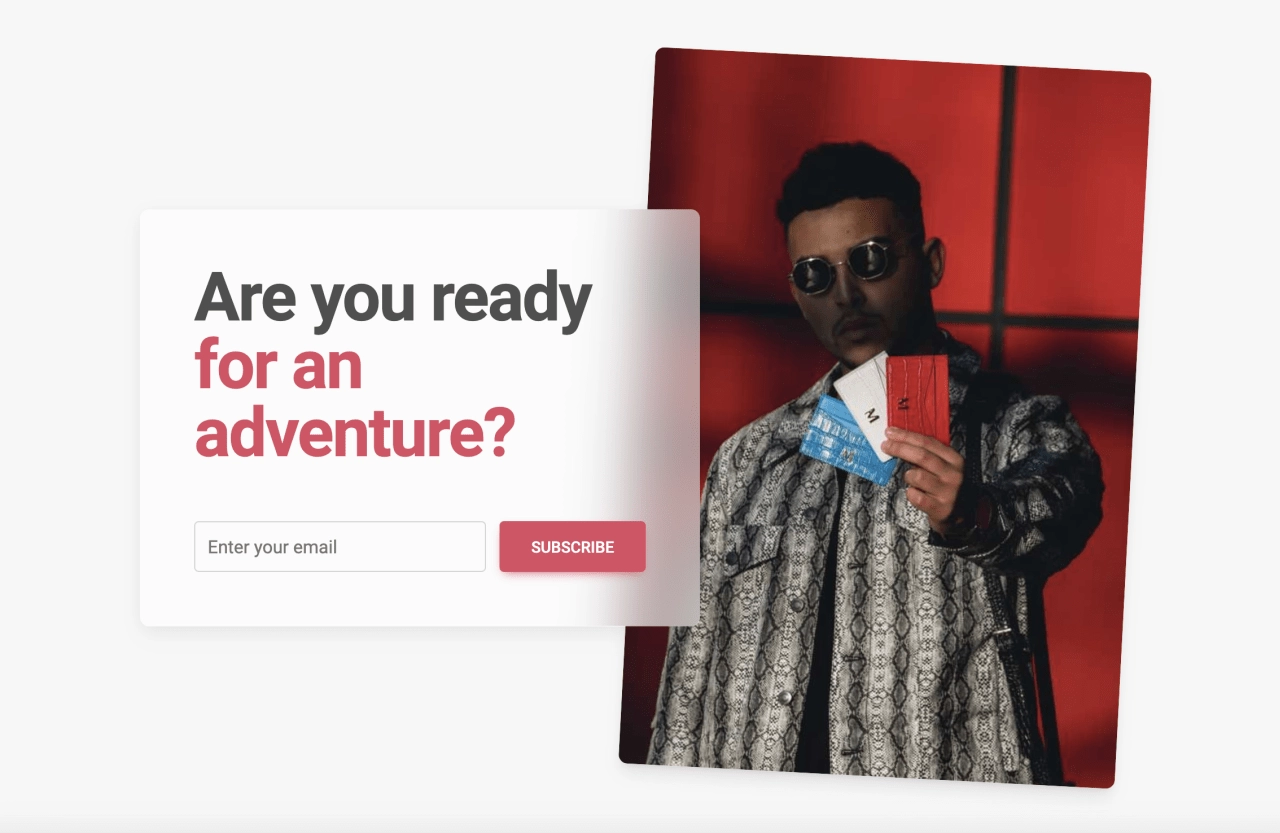
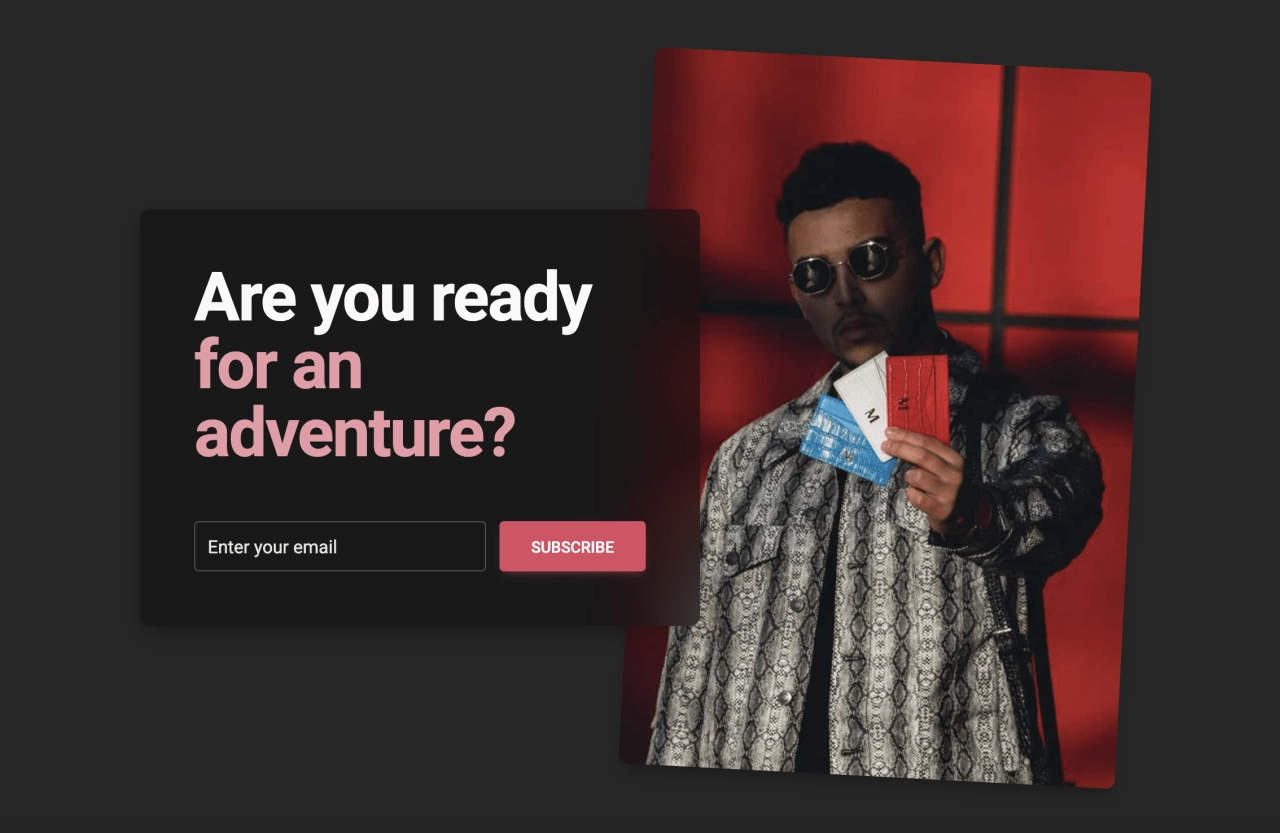
Card Overlap
Screenshot
Get the code