Article Section Example
Screenshot
Get the code

Article With Image
Screenshot
Get the code

Two Column News
Screenshot
Get the code

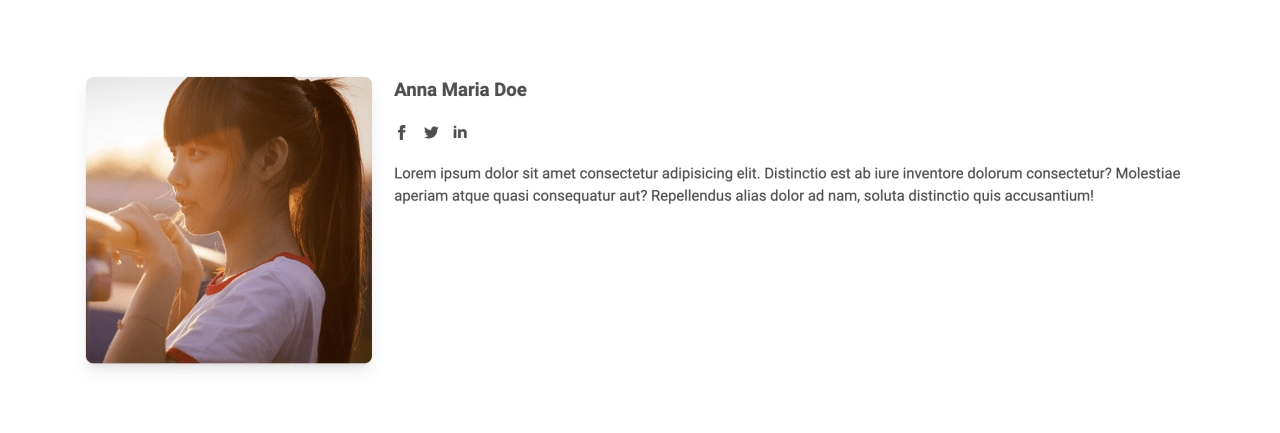
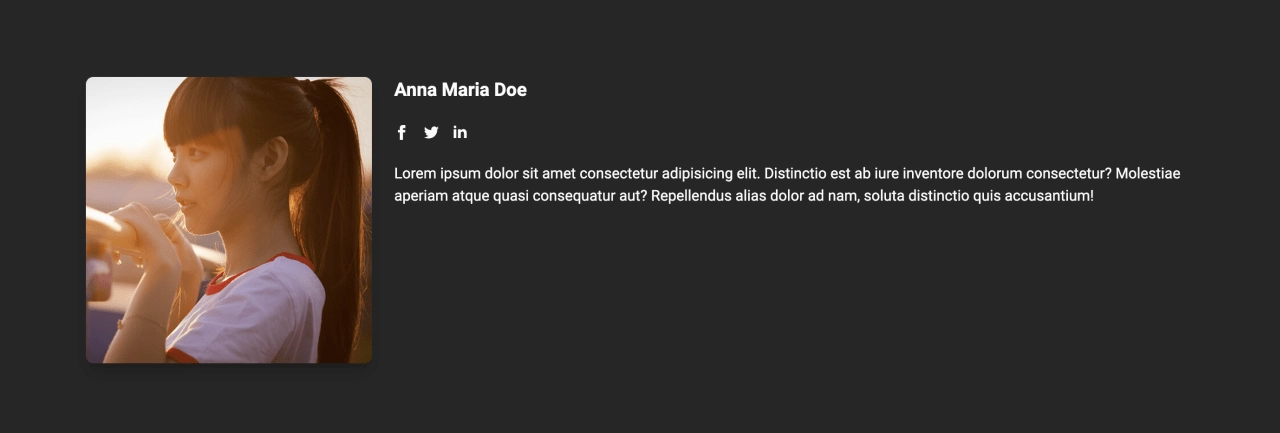
Testimonial With Image
Screenshot
Get the code

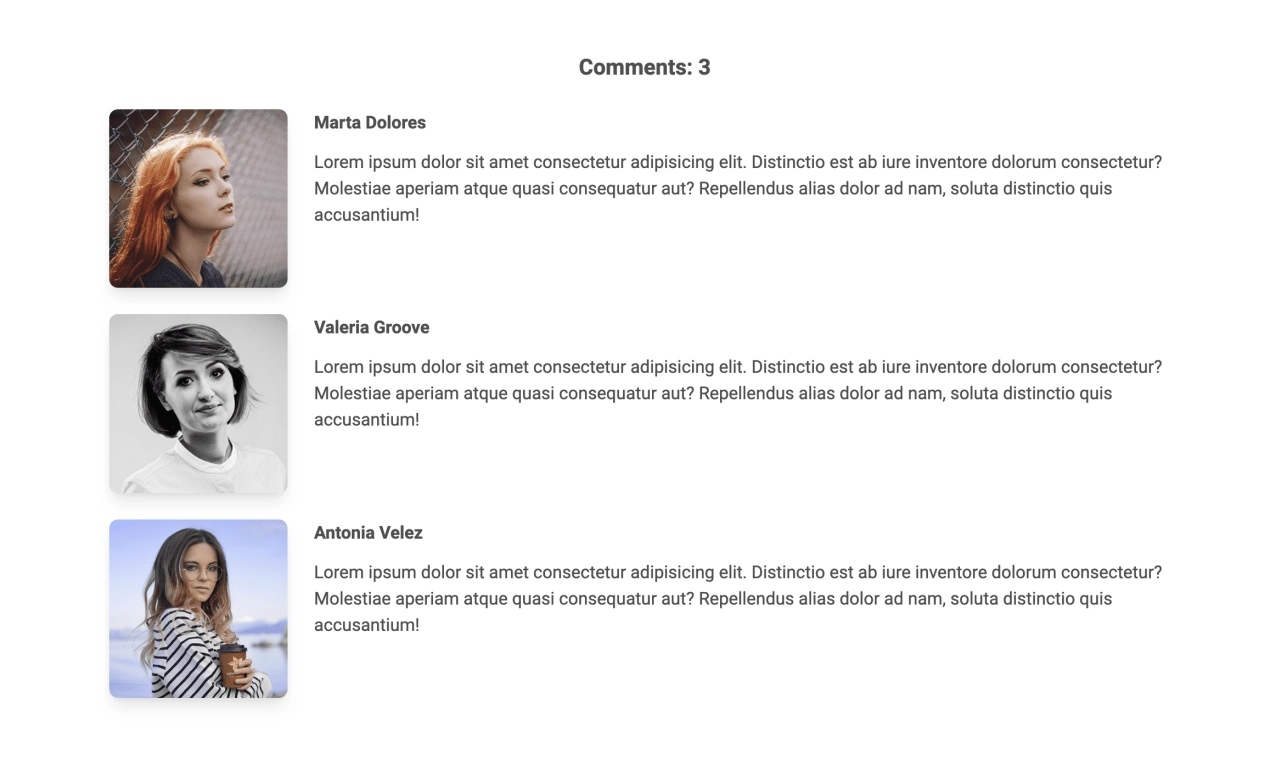
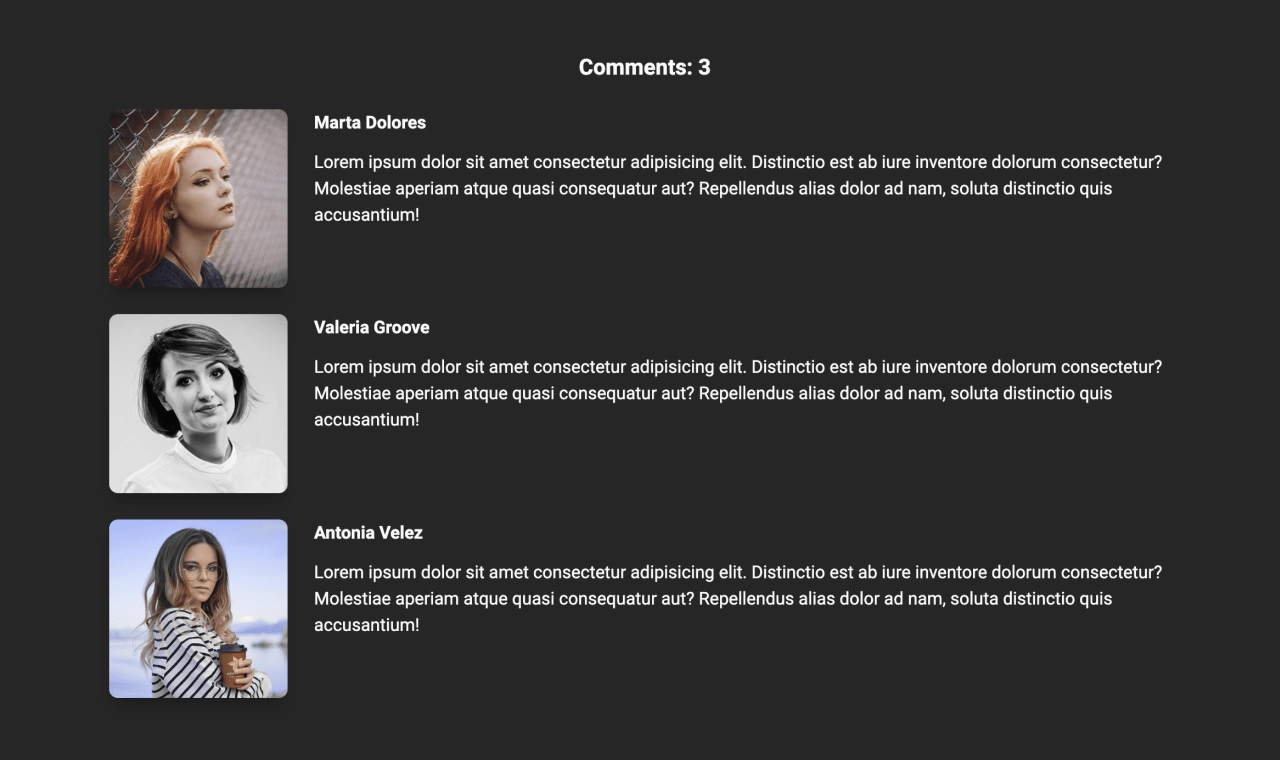
Comment Section
Screenshot
Get the code

Review Form
Screenshot
Get the code

Two Column Articles
Screenshot
Get the code

Card Overlap with Image
Screenshot
Get the code

Colorful Card
Screenshot
Get the code