Basic Testimonials
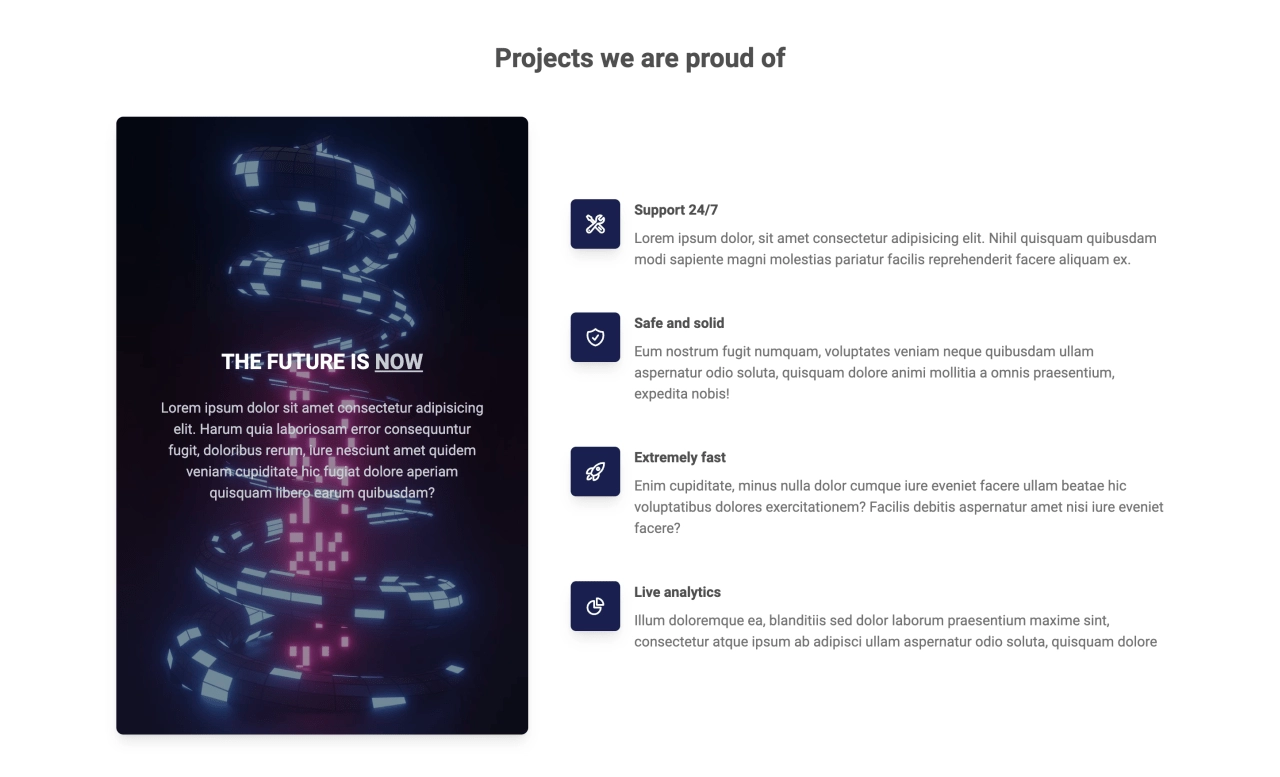
Screenshot
Get the code

Testimonials Carousel
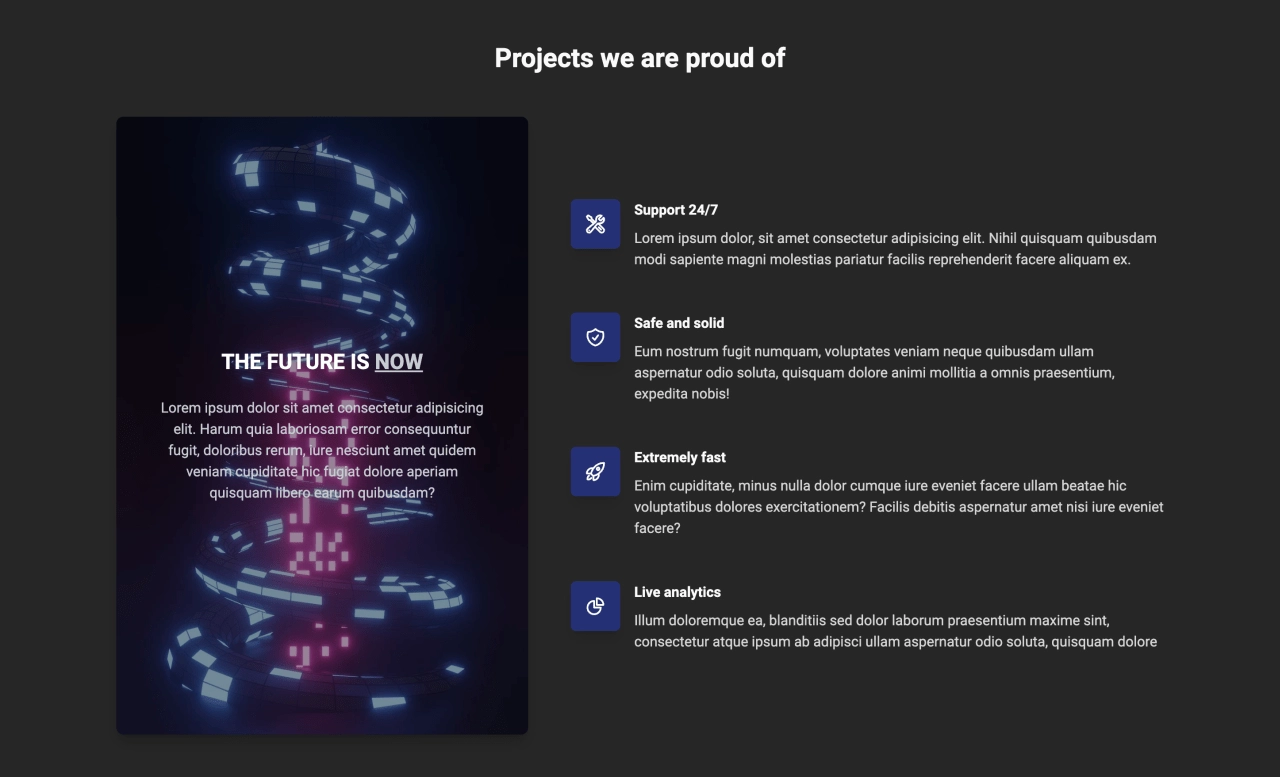
Screenshot
Get the code

Review Cards
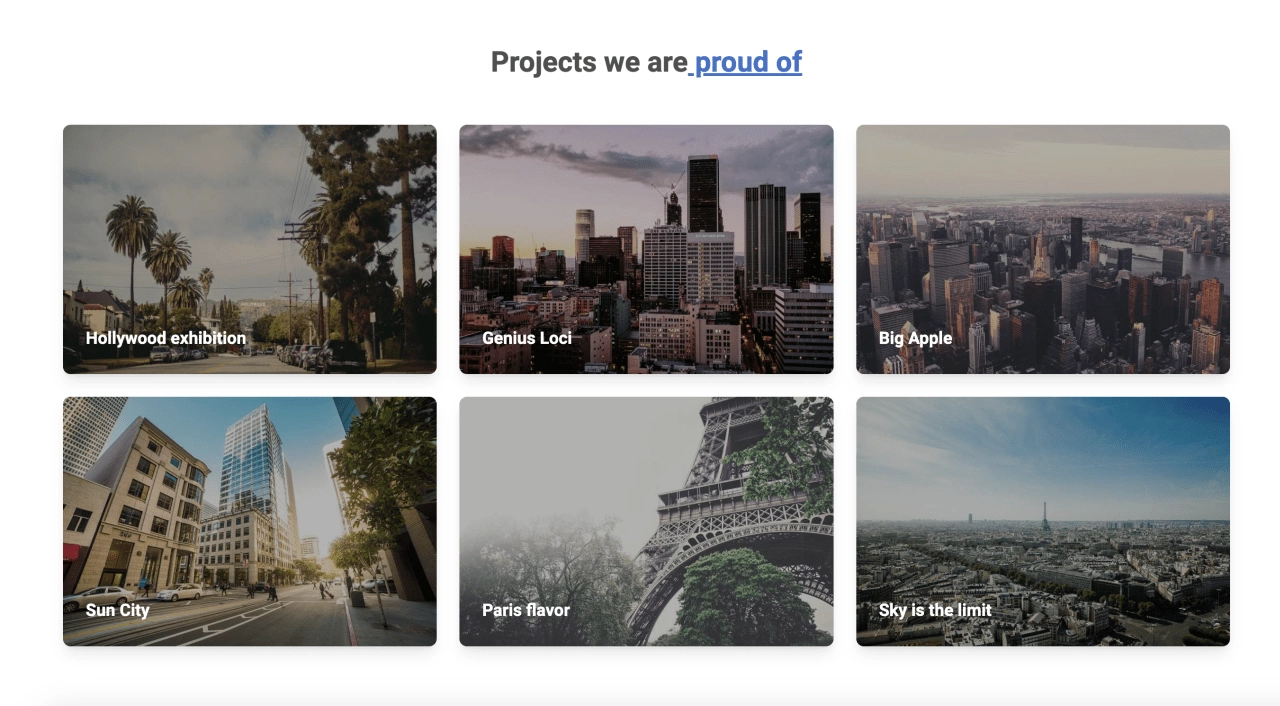
Screenshot
Get the code

Testimonial Page
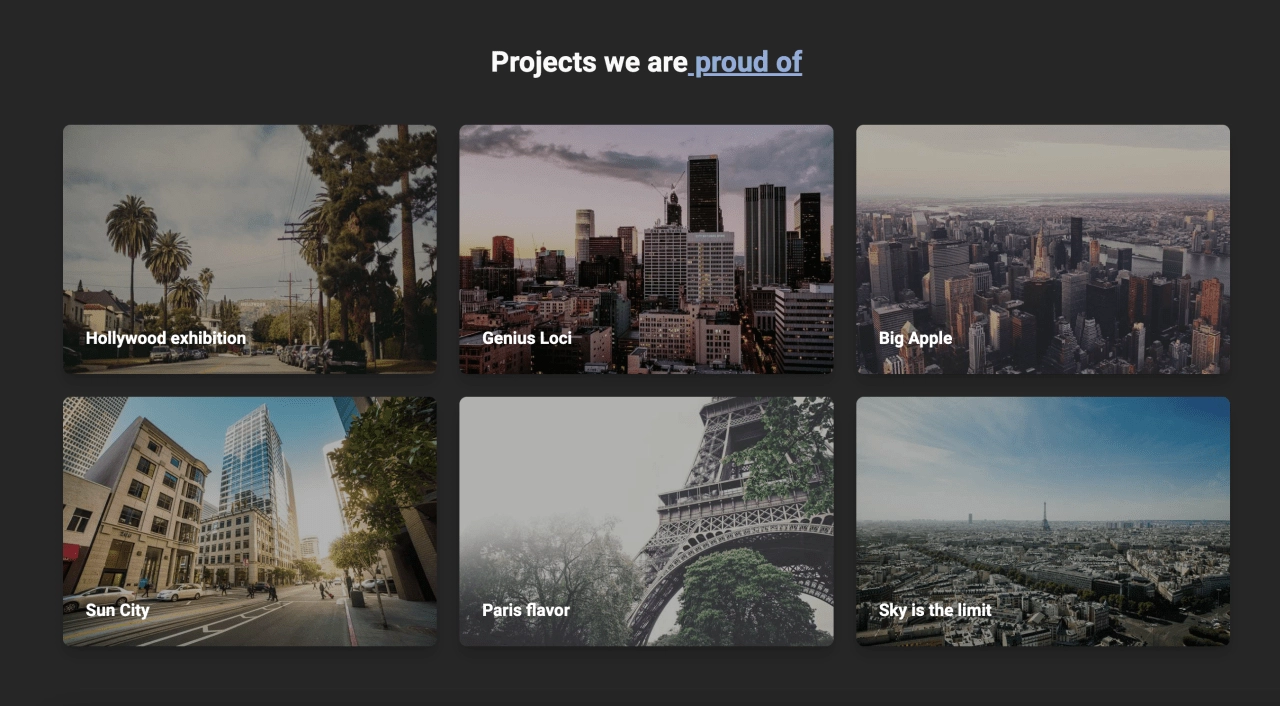
Screenshot
Get the code

Review Page
Screenshot
Get the code

Three Columns Testimonials
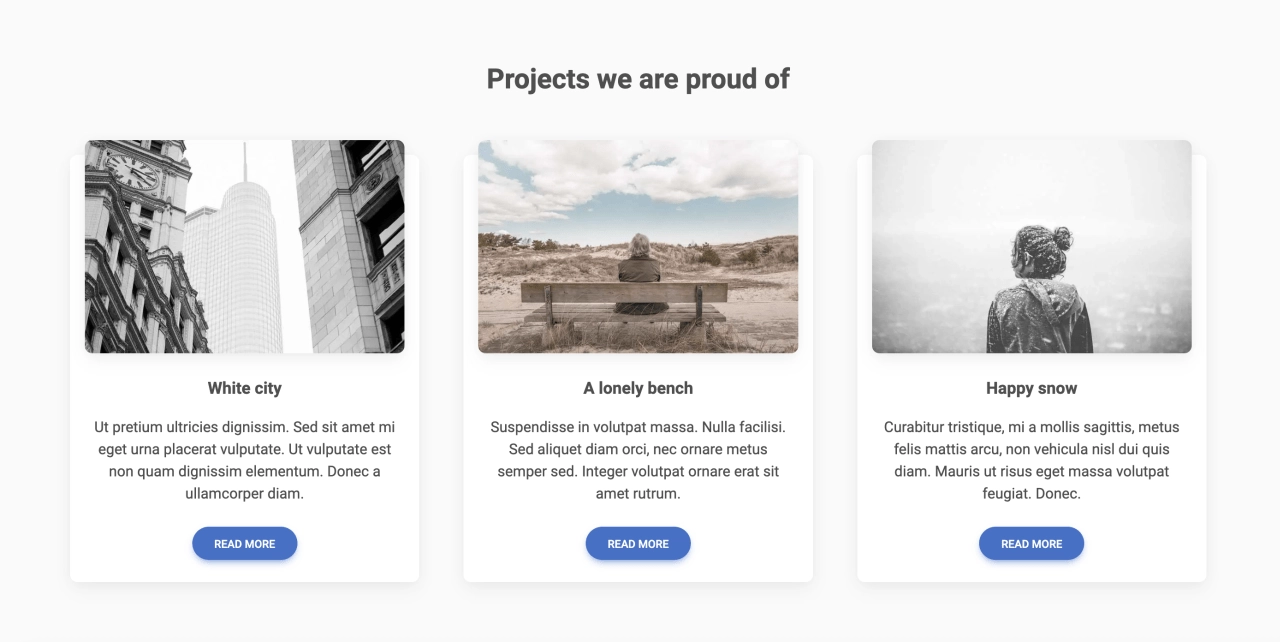
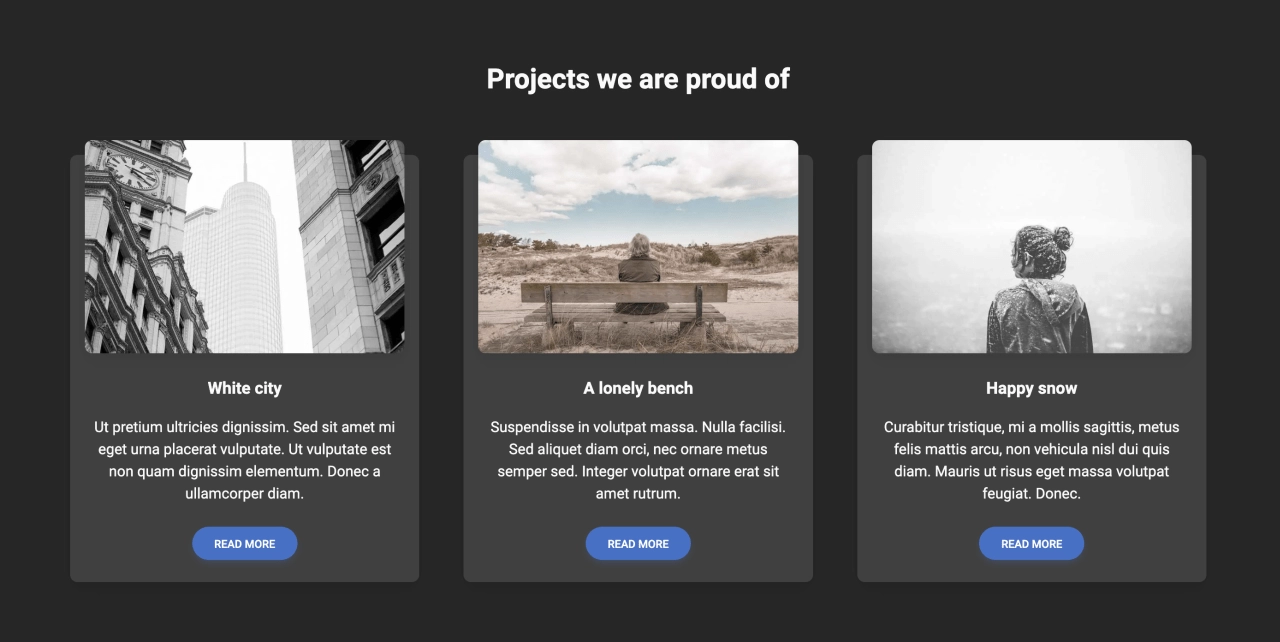
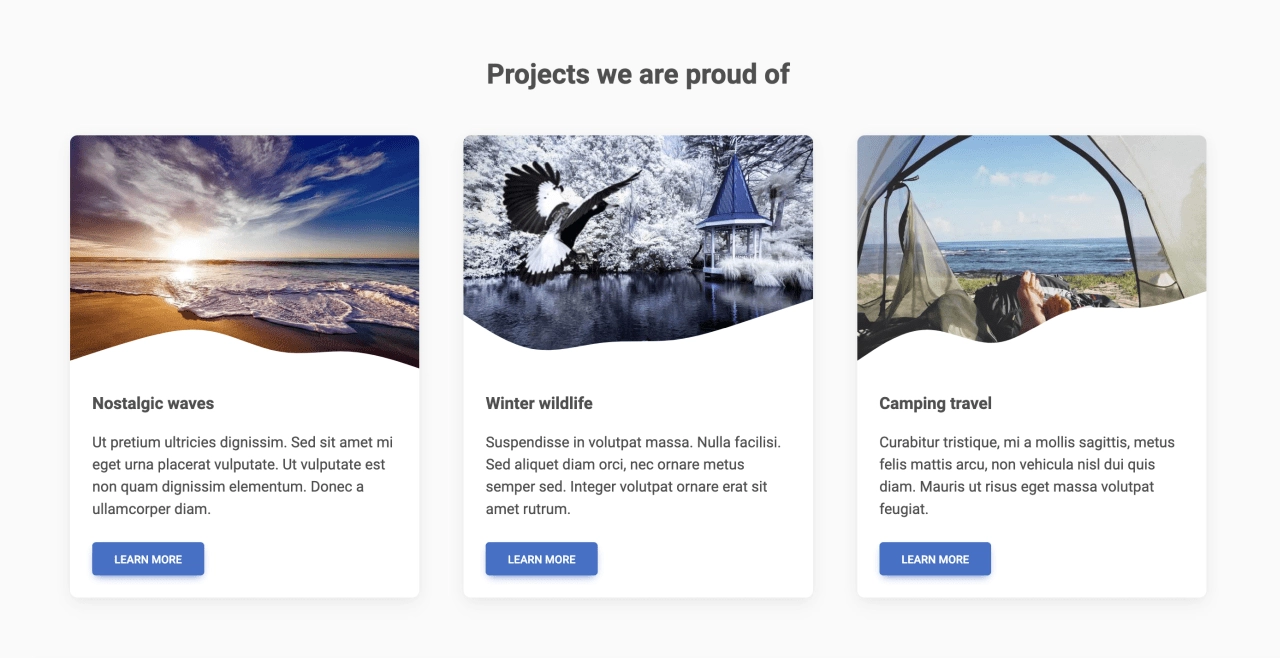
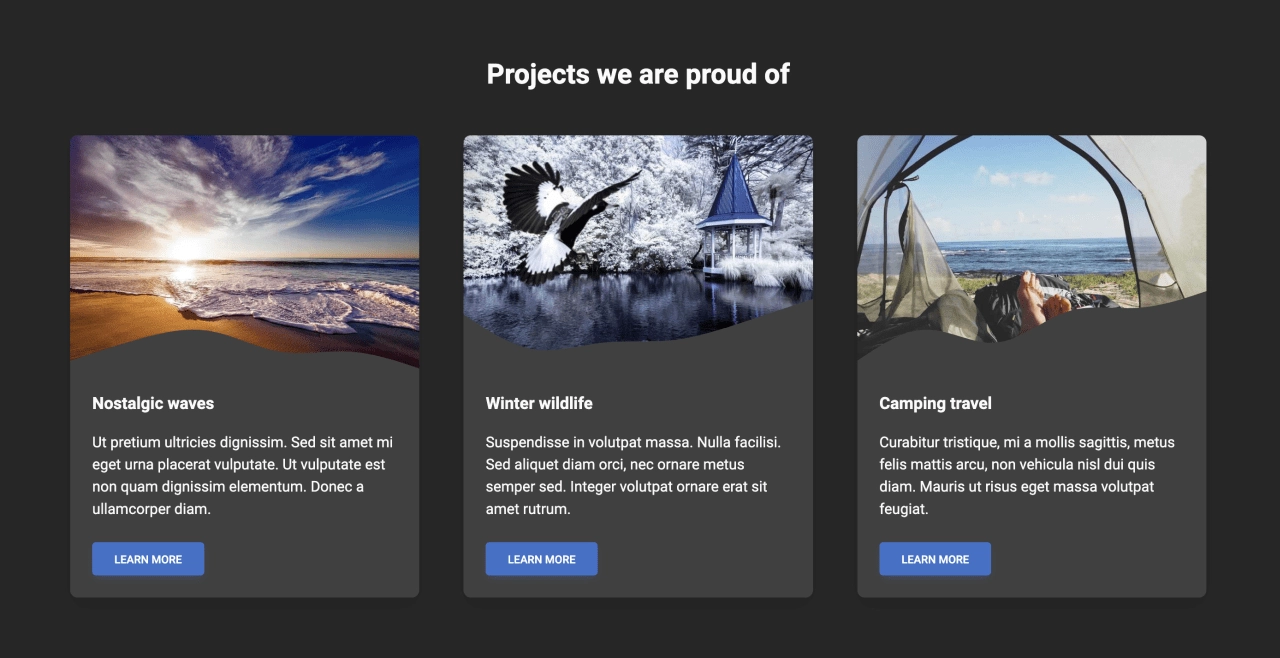
Screenshot
Get the code